
The Linear Look
Let's break down the current trend of dark moody sites with lots of thin lines and gradients.

Let's break down the current trend of dark moody sites with lots of thin lines and gradients.

See how Fabio Ottaviani cleverly uses SVG filters and other SVG tricks to animate this fun countdown!

See how Tom Miller made this beautiful painterly effect with SVG paths, an image mask, and GSAP!

Learn how to create colorful, generative grid designs with JavaScript and SVG!

A cool spinner made only with divs, some border tricks, and one CSS animation.

We learn how to create a beautiful art piece with GSAP's ScrollTrigger and MotionPath Plugins

We look at amazing CSS grid experiments by Andy Barefoot

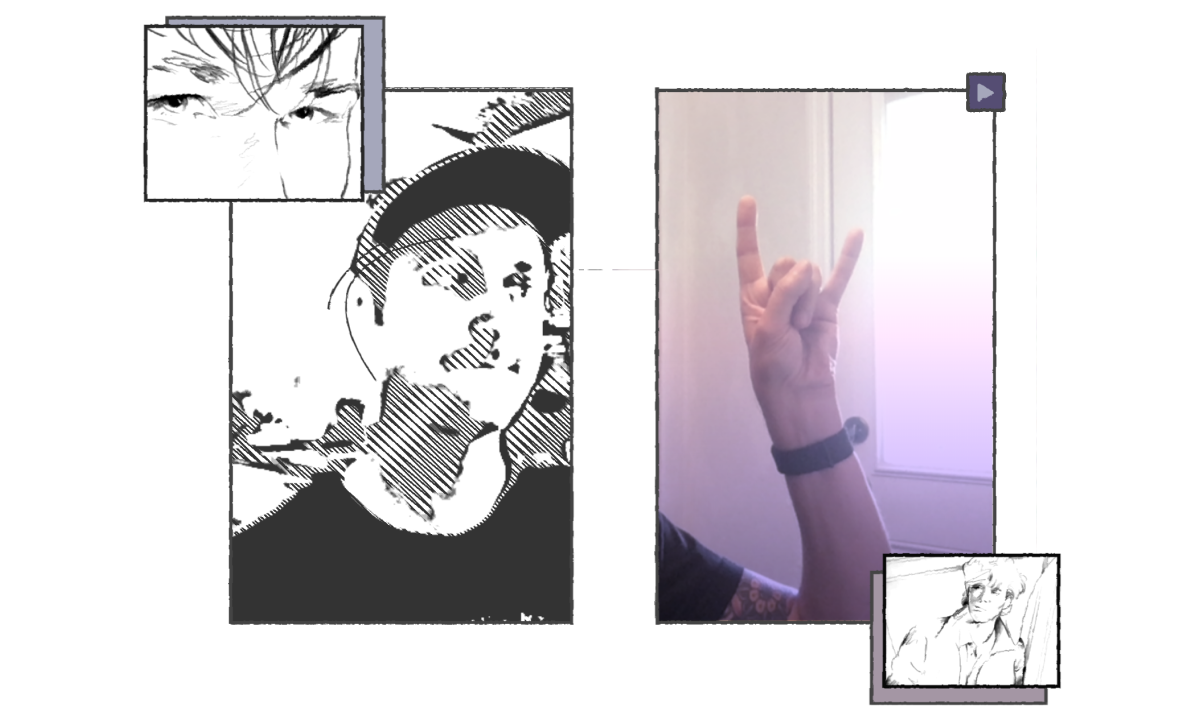
How did Adam Kuhn make a sketchy webcam filter effect, all without any JS libraries? We dig deep and figure it out!

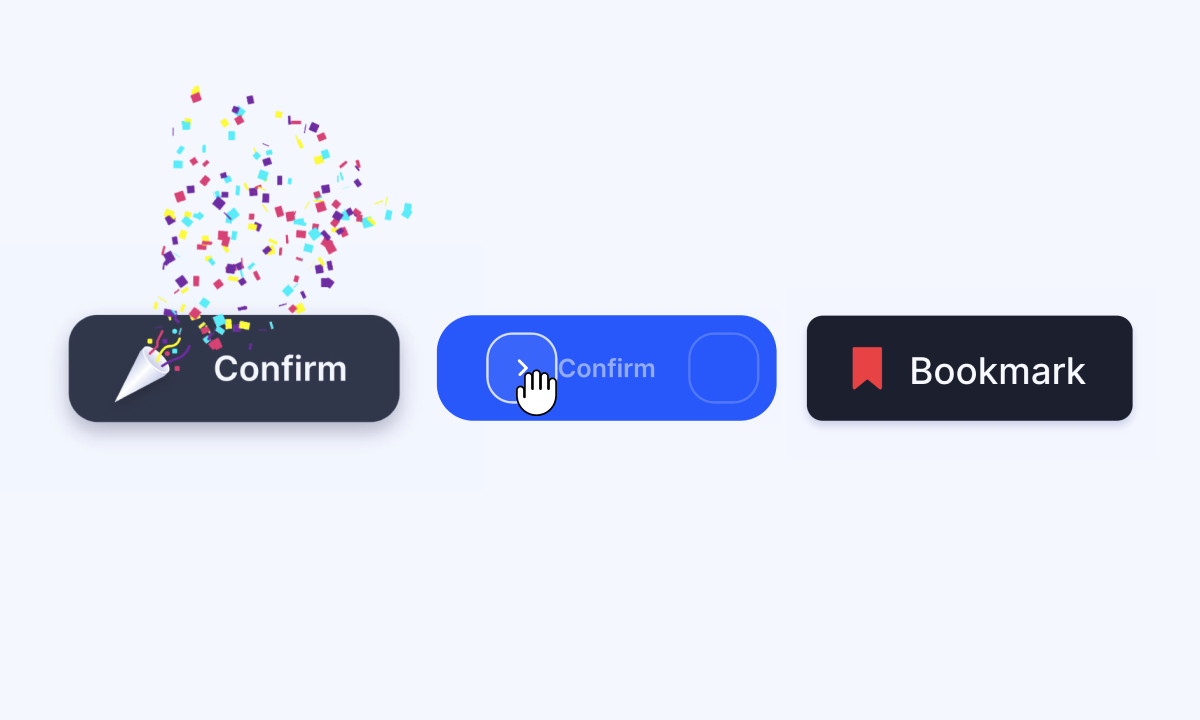
We learn how to make buttons that bring delight to our users through fun effects and great interactions.

We learn how Ryan Mulligan turned GIFs into animated letters by using clip paths!

Pete Barr teaches us how he creates beautiful animations with SVG and GSAP. We pick up a few techniques like text splitting and infinite scroll.

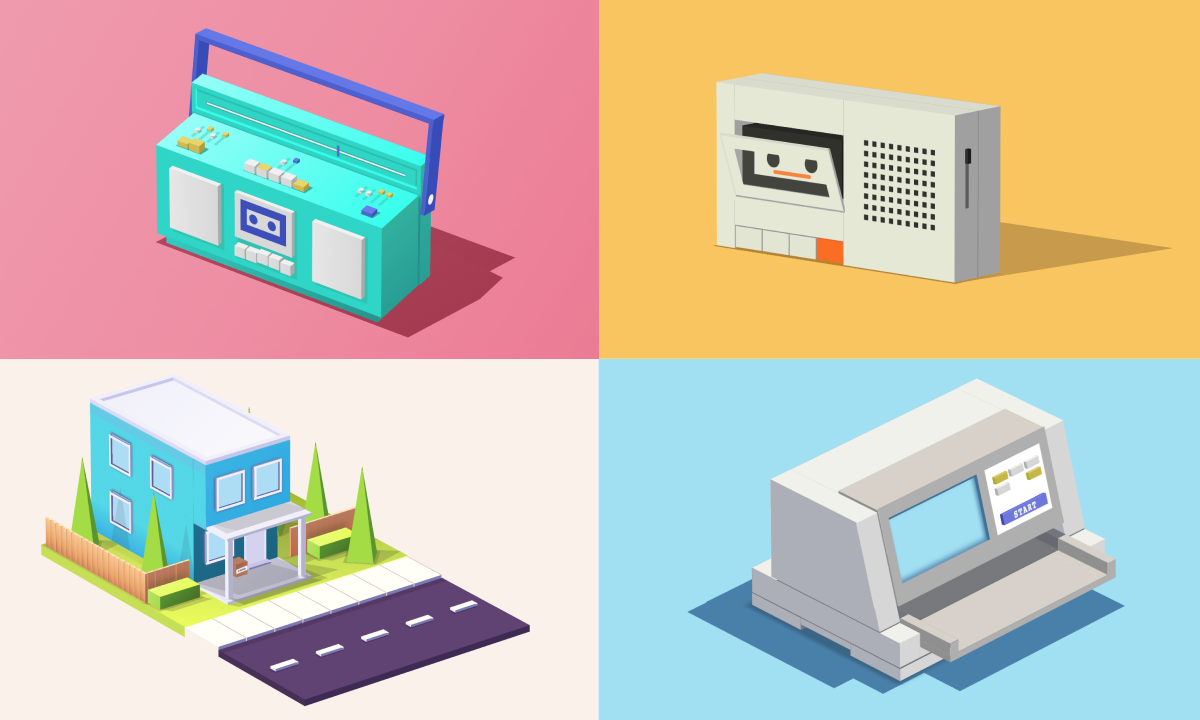
We learn how to make beautiful 3D Illustrations by only using CSS and HTML!

We learn how to make animated shaders with code!

Learn the incredible techniques of CSS artist Ben Evans.

Learn the concepts around shaders. What are they, how do they work, what language are they written in?