Concentric Circle Spinner
Featuring Luke Richardville
I really enjoyed digging into this pen by Luke Richardville. You wouldn’t think it had much to teach, seeing as it’s only 12 lines of Pug and 32 lines of SCSS.
However, I had a few questions as I looked over the tiny bit of code that was there.
Nested Transforms
What makes the interior circle spin many more times than the exterior circle?
I expected to see something in the SCSS that gave a slightly different transform based on the index of the element. Instead, all the circles have the same ‘thing’ animation applied, so how are they spinning at different rates?
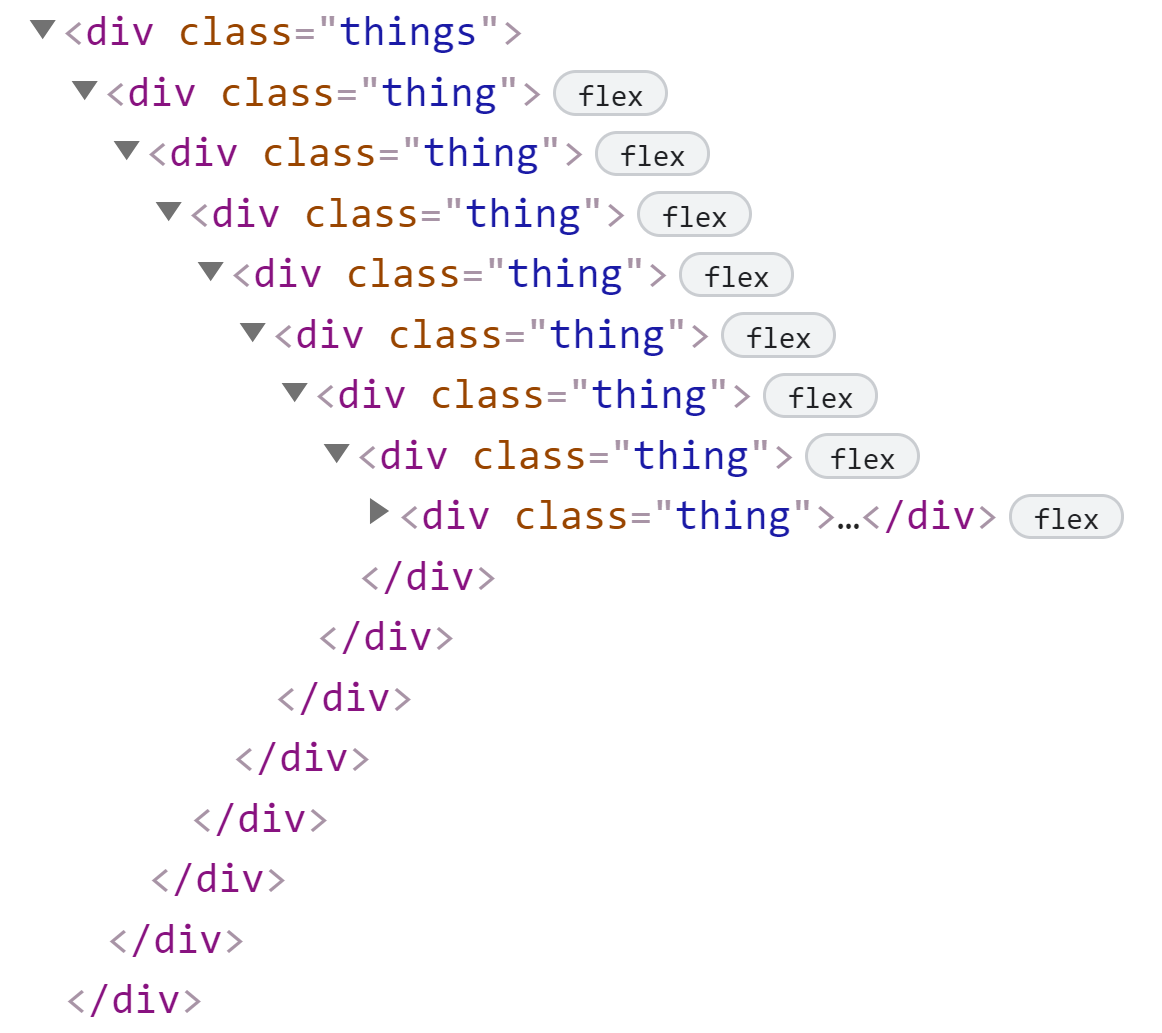
The key here is that the elements are all nested inside each other.

As the outermost element spins, it also rotates its content, so its direct child spins twice. With each nested element, this effect compounds.
Here I’ve set the count to create two elements. Notice how the outer ring rotates once, while the inner rotates twice.
Easing
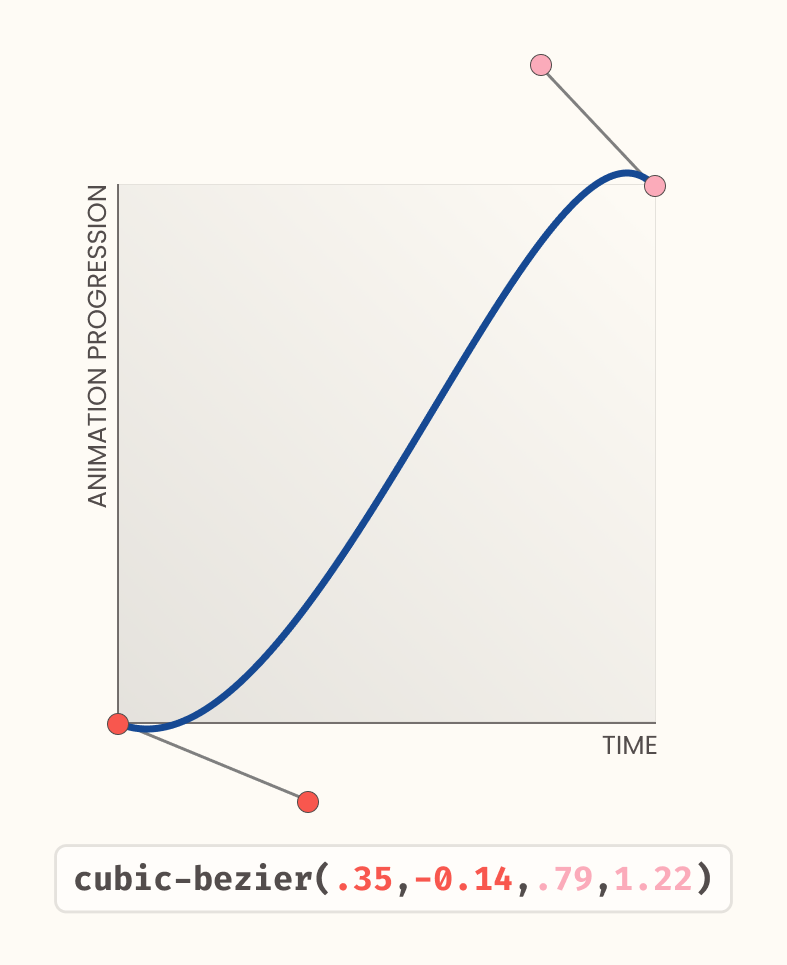
The springy start and stop is thanks to a custom bezier-curve.

Notice how it goes below and above the bounds of the box. That’s what causes the ‘spring’ feel. It’ll overshoot its final state by just a little bit before ending.
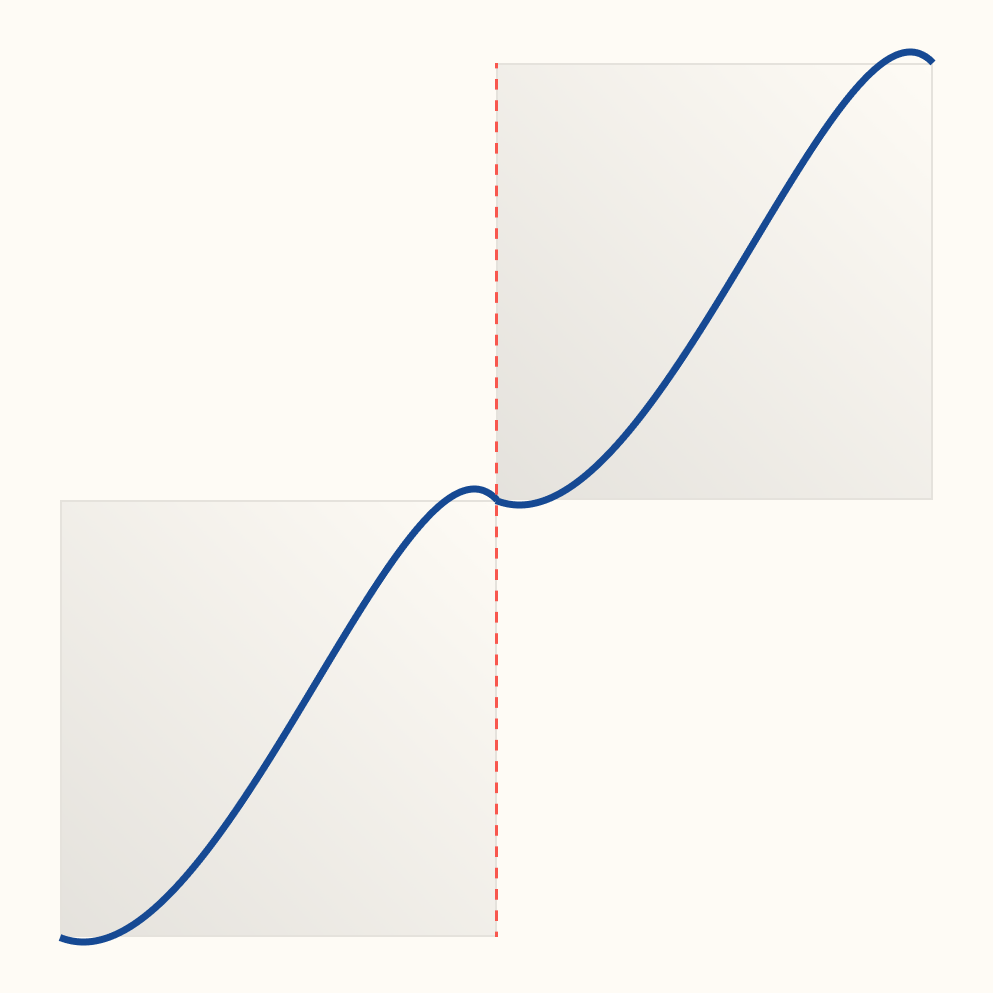
The shape of the ease is also the reason it loops so smoothly. Watch what happens when we stitch two instances of this ease back-to-back.

They flow into each other almost seamlessly. Not all eases are built for back-to-back looping like this one.
Border Trick
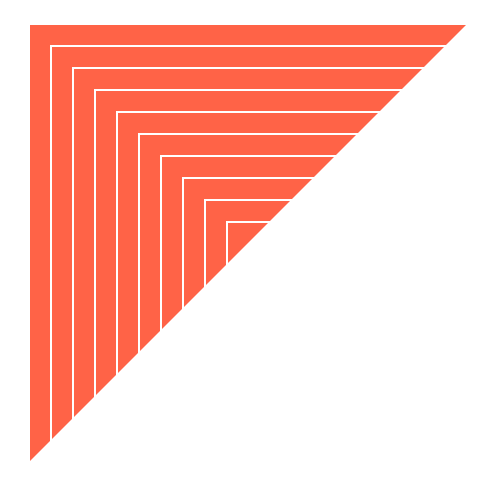
There’s no rotation to start, so why are the circles seem to be rotated 45 degrees?
Luke is doing this with border-color: tomato transparent transparent tomato;. If we remove border-radius:50% which makes it circular, it’s easier to tell that we’re only seeing the top and left border.

Play Around
I had way too much fun tweaking this one and recommend you do, too. It’s small enough to wrap your head around and understand how your changes affect the result. Tweak the border colors, change the border radius, the timing, etc.
With just a few alterations you can come up with something really fun.