Newsletter • Issue 14
Supa Dupa CSS Clip Paths
Howdy, partner and welcome to this week’s issue of Frontend Horse!
As always, I want to make you a prize-winning developer by showing you how others have created their fantastic frontend work. This week we’re learning some great clip-path and animation techniques from Ryan Mulligan. We all learn when we ride together, so let’s hit the trail!
Supa Dupa Fly
I’ve been loving the content coming out of CodePen’s challenges this month, all centered around specific music videos. Adam Kuhn’s webcam tributes to Take Me On and Fell In Love with a Girl are must-see. Week 2’s challenge was The Rain (Supa Dupa Fly) by Missy Elliott, and I loved Ryan Mulligan’s take on it.
To see the effects, hover over the CodePen below, or tap if on mobile.
It turns a grid of Missy GIFs into a jittery alphabet spelling out “SUPA DUPA FLY.” Ryan’s using a few awesome techniques here that we dig into in this week’s article.
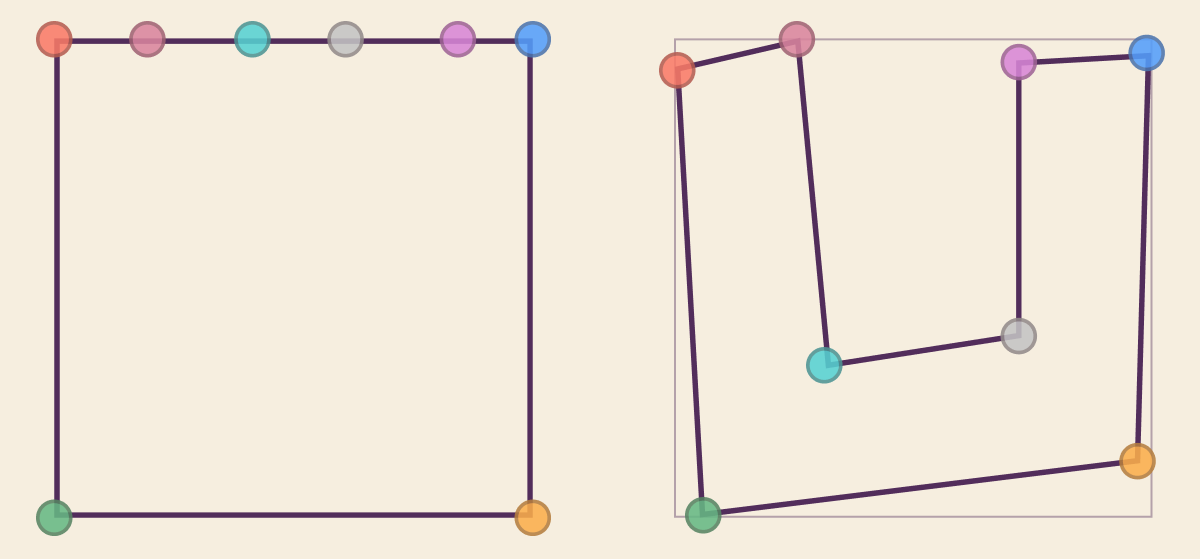
The biggest takeaway is his use of CSS clip paths to transform the squares to letters. When animating between clip paths, both need to have the same number of points. You also want to think about the animation when you’re placing your points. Check out how Ryan plotted his points here, for the square that becomes the ‘U’.

Check out the slow-motion transition here.
We dig deeper into clip-paths, learn how to make animations that feel like stop-motion, and check out a great sequencing trick with CSS Custom Properties.
There’s a lot of great stuff in this article, check it out!
Continue ReadingUntil Next Time
I hope you enjoy this week’s article! Special thanks to Ryan Mulligan for speaking with us about his work! Go check out his CodePens and follow him on Twitter.
Follow @FrontendHorse on Twitter, and if you enjoyed this, I’d be over the moon if you share it with a friend or tweet about it.
This is the part where we ride off into the sunset. You take care.
Your Neigh-bor,
Alex