Newsletter • Issue 13
GSAP Animated Rock Posters
Howdy, and welcome to Frontend Horse, web dev’s wildest rodeo! This week we’ve got some fantastic animations from Pete Barr, a great SVG animation breakdown of Mozilla Lifeboat, and a great technique for unrolling circles and spirals. We’ve got a few bucking broncos to ride this week, so hang on tight and go with the motion!
Pete Barr’s GSAP Animations
If you want to learn how to create amazing animations with SVG and GreenSock’s GSAP, I highly recommend checking out Pete Barr’s Swissted series on CodePen. Each piece is a code recreation of designer Mike Joyce’s work, brought to life with slick animations. Each one is unique and utilized a few different techniques.

In this week’s article, we ride along with Pete to learn some of his great techniques.
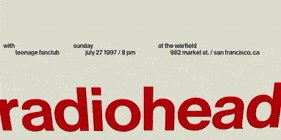
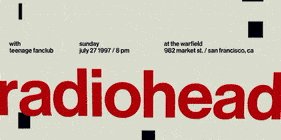
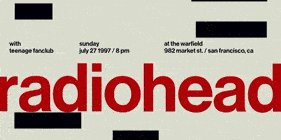
One excellent technique is the way he animates ‘radiohead’ here:

There’s a few tricks Pete’s using to make this look so good.
First, he’s splitting the text into individual elements. Pete’s using GreenSock’s SplitText plugin, but you can also use Splitting.js for the same effect. These JavaScript tools wrap each letter in a <div> so you can animate them individually.
Next he’s changing the transform-origin of each element so it’s not at the center of the word, but actually back behind it in 3D space.
Now the rotation starts from that point, making them swing around like they’re at the end of a rope.
Pete’s also staggering each letter within his GSAP function, making the ‘r’ come in just slightly before the ‘a’. It gives the word a satisfying ‘wave’ effect.
It’s all made better by using an ‘elastic’ ease, where the words go a bit further and slowly shift into their resting place.
Here’s the snippet of code for reference, with the bandChar class applied to each separate letter in the animation.
gsap.set(".bandChar", {
transformOrigin: "center center -200px",
});
tl.from(".bandChar", {
rotationX: 90,
y: -100,
stagger: 0.05,
duration: 4,
ease: "elastic(1.8, 1.5)",
});There’s so much more that you’ll learn from Pete in this article, definitely check it out!
Continue ReadingMozilla Lifeboat Animation
I love this video of Swyx breaking down the animation on the new Mozilla Lifeboat site.
The need to know how the developer was doing the animation is the same need that drives Frontend Horse. I love to see more people doing this!
Key takeaways:
- He labeled all of his layers in Sketch, allowing him to target layers by
idin his HTML. - He starts by rotating the entire boat back and forth, then goes in for finer animations.
- Shadows grow longer if they’re further from what casts them. It matches with reality.
- The rocking boat illusion is made by the inside of the boat moving into view. It’s just another shape but makes it all look 3D.
Check out the video and Mozilla Lifeboat.
Unrolling SVG Circles and Spirals
Craig Roblewsky has a clever technique to animate a circle unrolling into a straight line. To truly do this it’d require a pretty complex setup, but Craig is using just a circle and a straight line, with a great use of GreenSock’s DrawSVG plugin.
Check out the article to see exactly how he does it.
So Long, Partner
Well, that’s the end of the trail for this week. I appreciate you riding with me.
Follow @FrontendHorse on Twitter, and if you enjoyed this, I’d be over the moon if you share it with a friend or tweet about it.
Special thanks to Pete Barr for speaking with us about his work! Go check out his CodePens and follow him on Twitter.
This is the part where we ride off into the sunset. You take care.
Your Neigh-bor,
Alex
