Newsletter • Issue 15
Joyful Buttons with Aaron Iker
Howdy, partner! We’ve got a downright joyful ride ahead of us today; I’m thrilled that you’re comin’ along.
As always, I want to make you a prize-winning developer by showing you how others have created their fantastic frontend work. This week we’re looking at some fantastically fun buttons made by Aaron Iker. He shows us his techniques so that we can make our own buttons better!
GSAP Animated Buttons
This week’s article dives into 3 delightful buttons, all made better with GSAP Plugins.
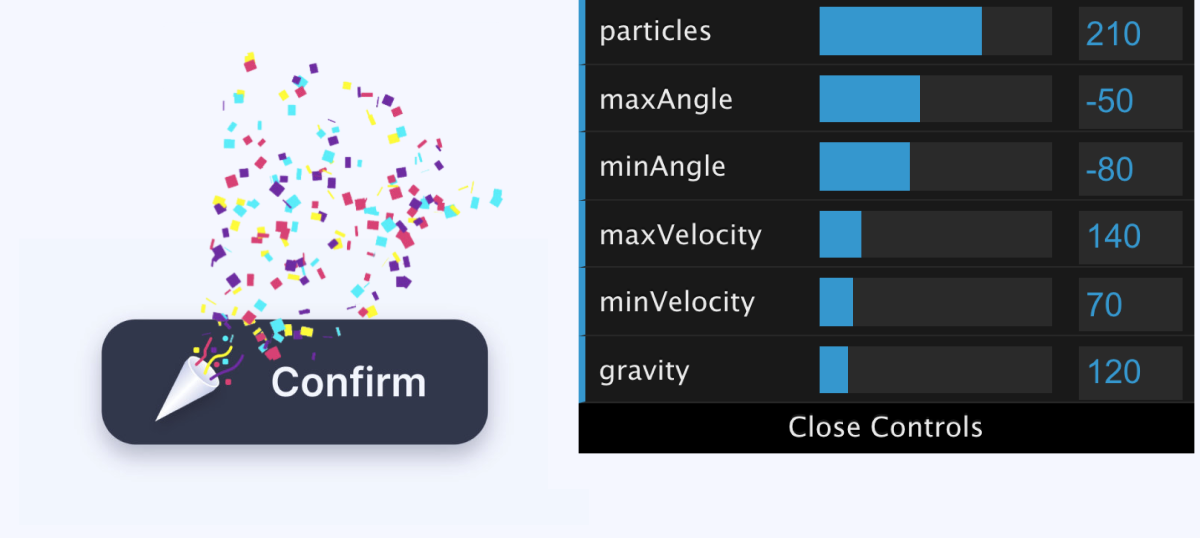
We look at a party popper button that shoots confetti when you click. We learn how Aaron used the Physics2D plugin to make the confetti move realistically. We even take control of the gravity, velocity, and how much confetti. Having fun AND learning? Well yee-haw!

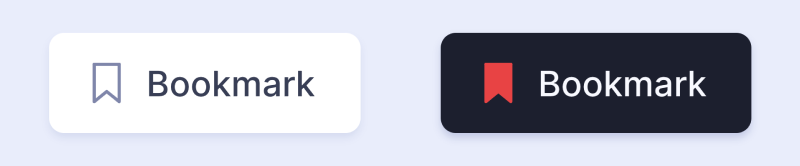
This bookmark button has an animation that seems simple, but actually uses the MorphSVG plugin to create a realistic ribbon flip. We break down each step of the animation!

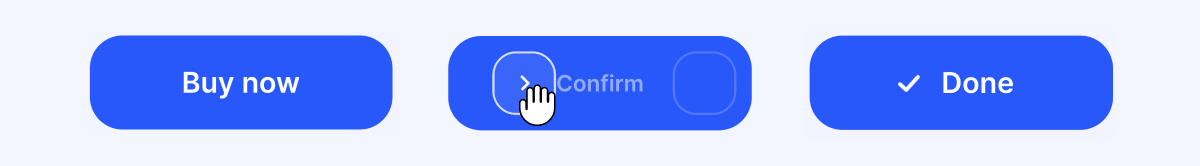
And last, we have a Buy button that turns into a “Swipe to Confirm” UX, all made possible with the GSAP Draggable plugin. There’s some great techniques in this one.

All of these are packed into today’s article, Animated Buttons that Spark Joy!
Continue ReadingUntil Next Time
Thanks for hitting the trail with us! Special thanks to Aaron Iker for speaking with us about his work! Go check out his CodePens and follow him on Twitter.
Follow @FrontendHorse on Twitter, and if you enjoyed this, I’d be over the moon if you share it with a friend or tweet about it.
This is the part where we ride off into the sunset. You take care.
Your Neigh-bor,
Alex