Newsletter • Issue 16
Illustrated Webcam Effects
Howdy, partner! I hope you’ve packed your saddlebags full of snacks, because this week we’ve got a great ride ahead of us! It’s a single destination, but it’s quite the sight, and I’m so glad you’re riding with me.
As always, I want to make you a prize-winning developer by showing you how others have created their fantastic frontend work.
Sketchy Webcam Filter Effects
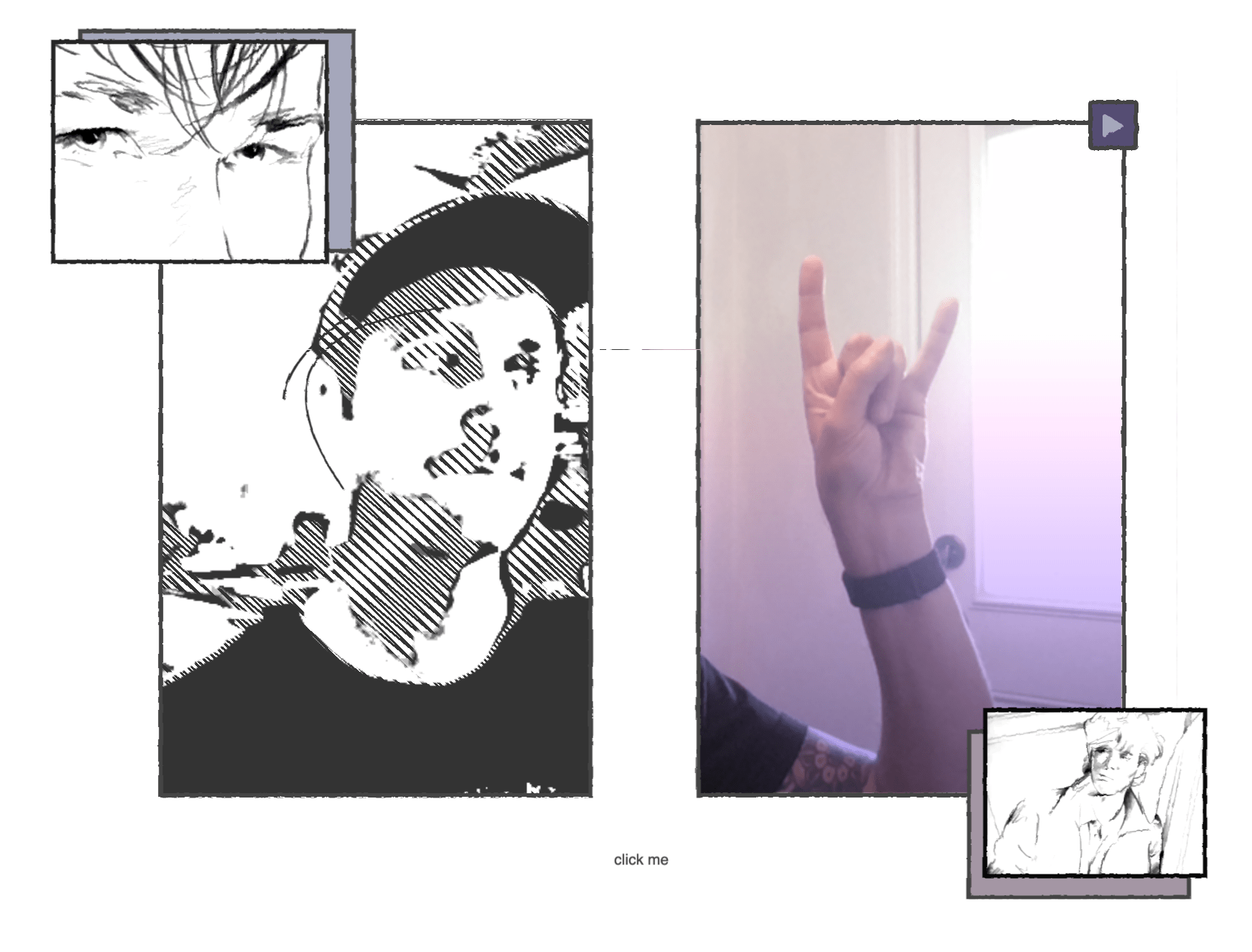
We’re looking at Adam Kuhn’s fantastic webcam piece, Take Me On.

Adam was kind enough to answer all my questions, so we have it straight from the horse’s mouth. He packed a ton of awesome techniques into this one CodePen: I promise you’re going to learn something new.
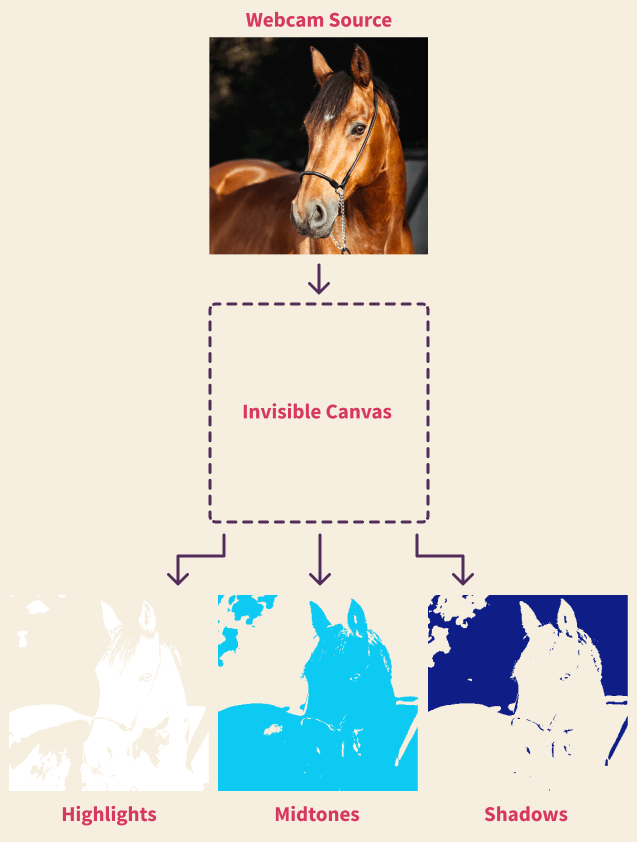
Like the way he takes the webcam stream, passes it to an invisible canvas element, then turns that into an SVG mask.

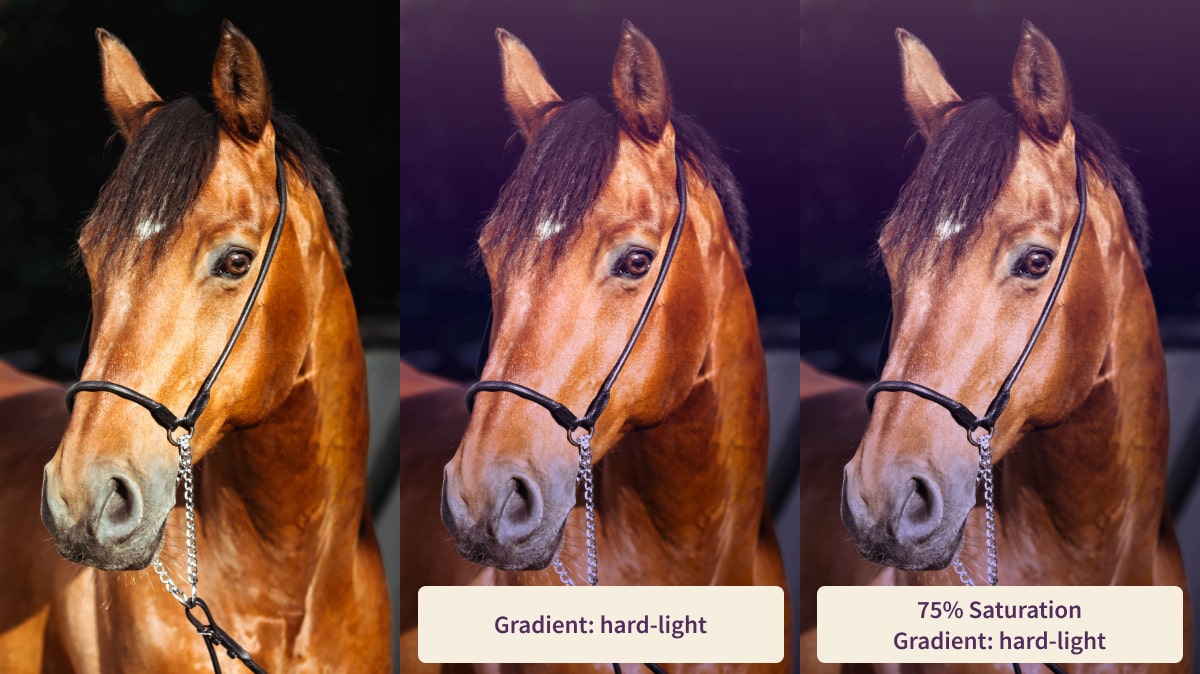
Or how he uses gradients and saturation to make the video feel like it’s from the eighties.

Or the way he’s making sketchy lines swirl around your head with clever SVG stroke techniques.
There’s just so much here. Click the button to ride on to the full article!
Continue ReadingUntil Next Time
Thanks for hitting the trail with us! Special thanks to Adam Kuhn for speaking with us about his work! Go check out his CodePens and follow him on Twitter.
Follow @FrontendHorse on Twitter, and if you enjoyed this, I’d be over the moon if you share it with a friend or tweet about it.
This is the part where we ride off into the sunset. You take care.
Your Neigh-bor,
Alex