Newsletter • Issue 76
The Console Is More Fun Than You Think!
Howdy, partner! I hope you're off to an excellent week.
We've got a good collection for you with an SVG filter GUI, a great hover effect, a new datetime library, and a couple of great CodePens.
Let's ride!
CodePens
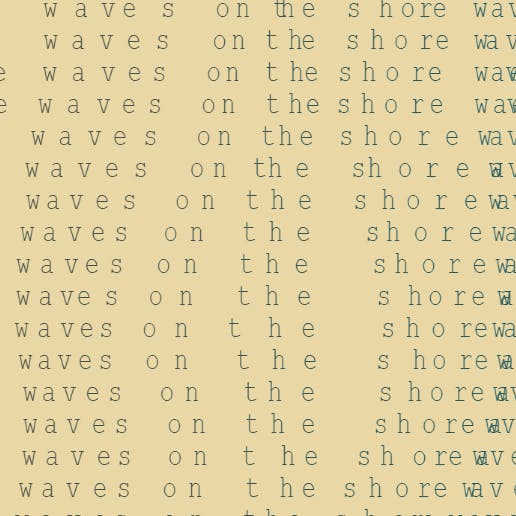
Beach Letters

Our friend David Fitzgibbon makes this nifty beach scene of wavy letters using p5.js. He's using a noise function to make the letters wavier the further into the ocean they go.
A Gooey Marquee

Amit Sheen creates a cool text effect that looks like text going through a warpy portal and coming out the other end.
Sponsor
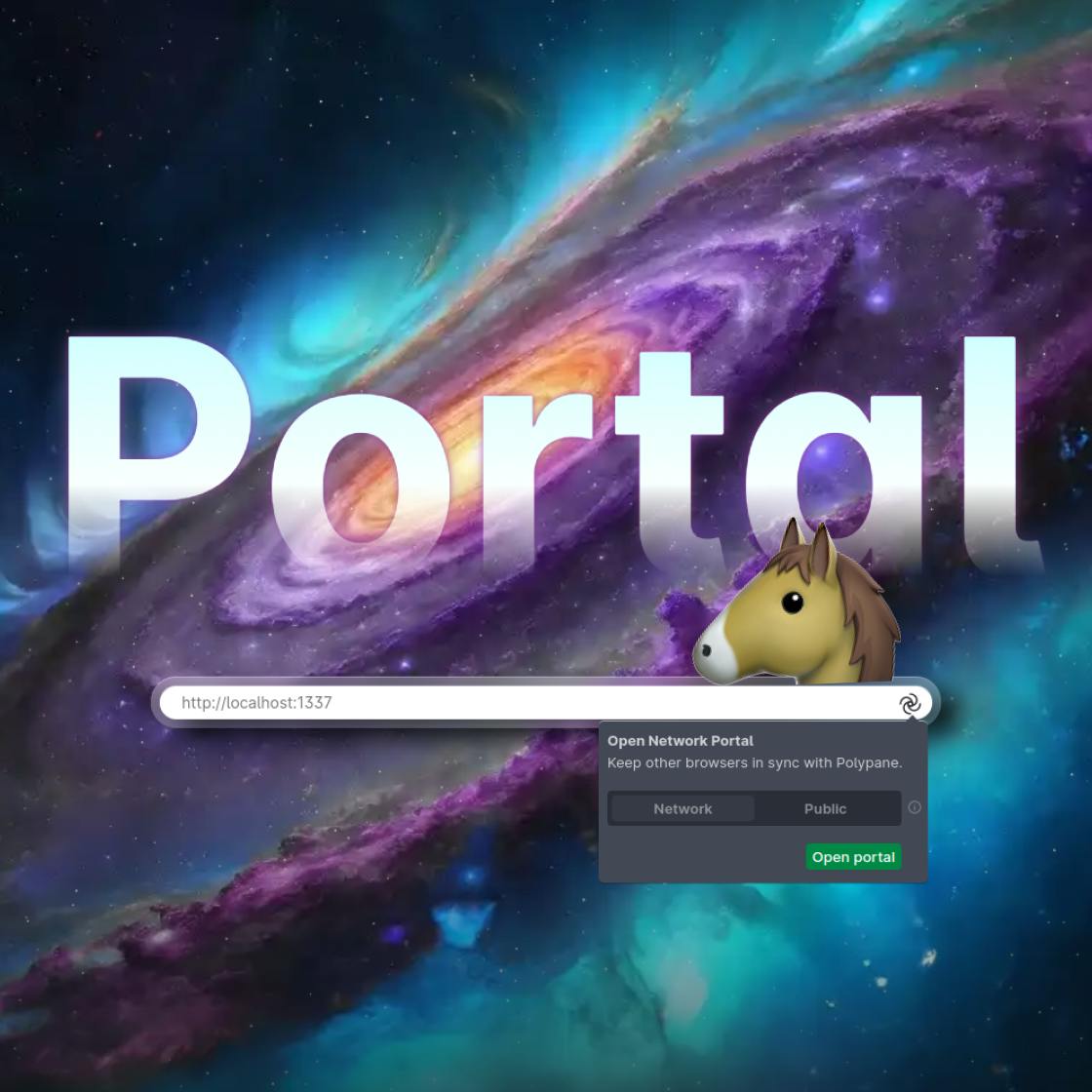
Polypane

The browser that puts you in the saddle
It won't take your site to the Horsehead Nebula but the newly launched Polypane Portal will take your localhost where you need it, to all the devices you need to test on. Scroll, click and edit styles in Polypane and see all your devices update along in an instant. Or share your in progress work with your fellow cowboys and share your design changes as you make them.
"You've just changed the way I develop for phones." - Alex Trost, famed equestrian.
Quit horsing around in a normal browser, and switch to one that "feels like devtools with cheats enabled". Try it out for free and see for yourself. Use code FRONTENDHORSE20 to get 20% off any plan.
Articles
A CSS Project Boilerplate

Andy Bell is one of my favorite CSS architects, and he shares his CSS boilerplate setup with us in this blog post. It uses his CUBE methodology (Composition Utility Block Exception), making use of Tailwind for the utility classes.
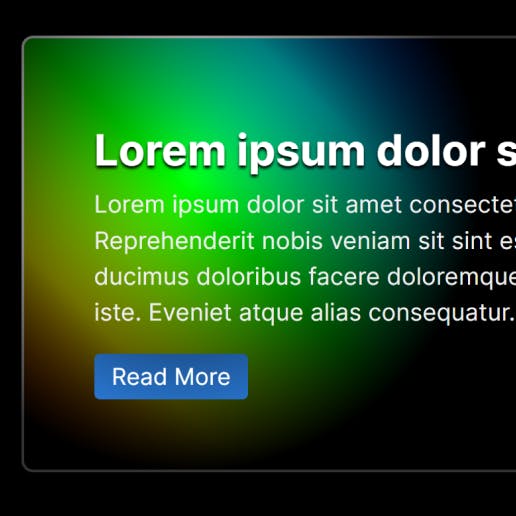
How To Build a Glowing Hover Effect that Follows the Pointer

If you have a CSS Tricks shaped hole in your heart like I do, I've got some good news for you: our friend Chris Coyier is now running the Frontend Masters blog!
In this post he breaks down a great CodePen and popular hover effect that I now want to add to everything.
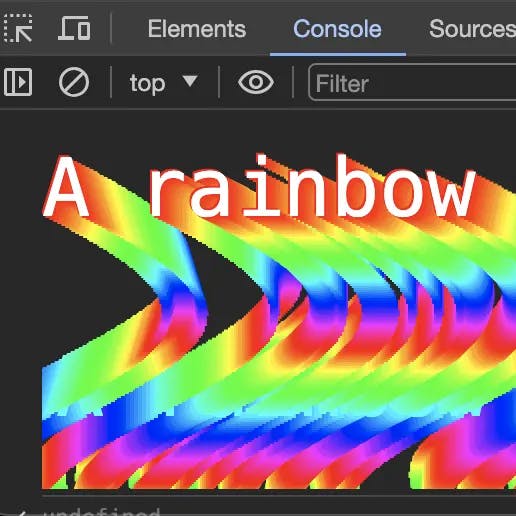
console.delight

Zach Saucier shows us how to make the console more fun for those curious visitors who happen to open it. Animated SVGs, 3D rendering, and wild rainbow text is just some of the fun you can add to your site's console.
I'm adding "You wouldn't download a website" to my website's console to shield against piracy.
Resources
SVG Filter Maker

I've wanted a proper SVG filter UI for years, and Chris Kirk Nielsen did it better than I ever imagined. It lets you combine filters with nodes, showing how inputs and outputs can be chained together for cool effects.
Tempo - A new JavaScript library for dates

Tempo promises to be a small and easy way to deal with dates in JS. I'll let them state the distinction: "Tempo is best thought of as a collection of utilities for working with the native Date object — an important distinction from other libraries that provide custom date primitives."
Inspiration
Portfolio of Adrian Wilhelm

A gorgeous portfolio site with lots of slick animations and effects by community member Jan Kohlbach. This is just top notch stuff.
So long, partner
I worked all last week on the website for my new video course, so I used our sponsor Polypane a TON. Serious lifesaver. This week is full of video recording, so wish me luck!
I'm still blown away by how good OpenAI's Sora videos are, and I'm curious if I'll still think that a year or two from now. I was blown away when DALL-E 2 dropped, and just a year later the images seem pretty terrible. There are social, climate, creative, and political concerns with AI, and these fun toys come with a price tag we can't yet fathom. I'd like to experience as much humanity as possible, and I hope we don't outsource our creativity completely.
Your neigh-bor,
Alex