Newsletter • Issue 75
What's behind the Linear trend?
Howdy, partner!
This week, we dissect a popular web trend, we finally learn how to center a div, and we interview Svelte's Rich Harris!
We also have our first paid newsletter sponsor: the developer browser Polypane! I've been using Polypane myself for years as an essential part of my toolkit and I highly recommend it.
CodePens
Old Computer Diorama

I love that our friend Ricardo has moved to creating Three.js dioramas now!
Sponsor
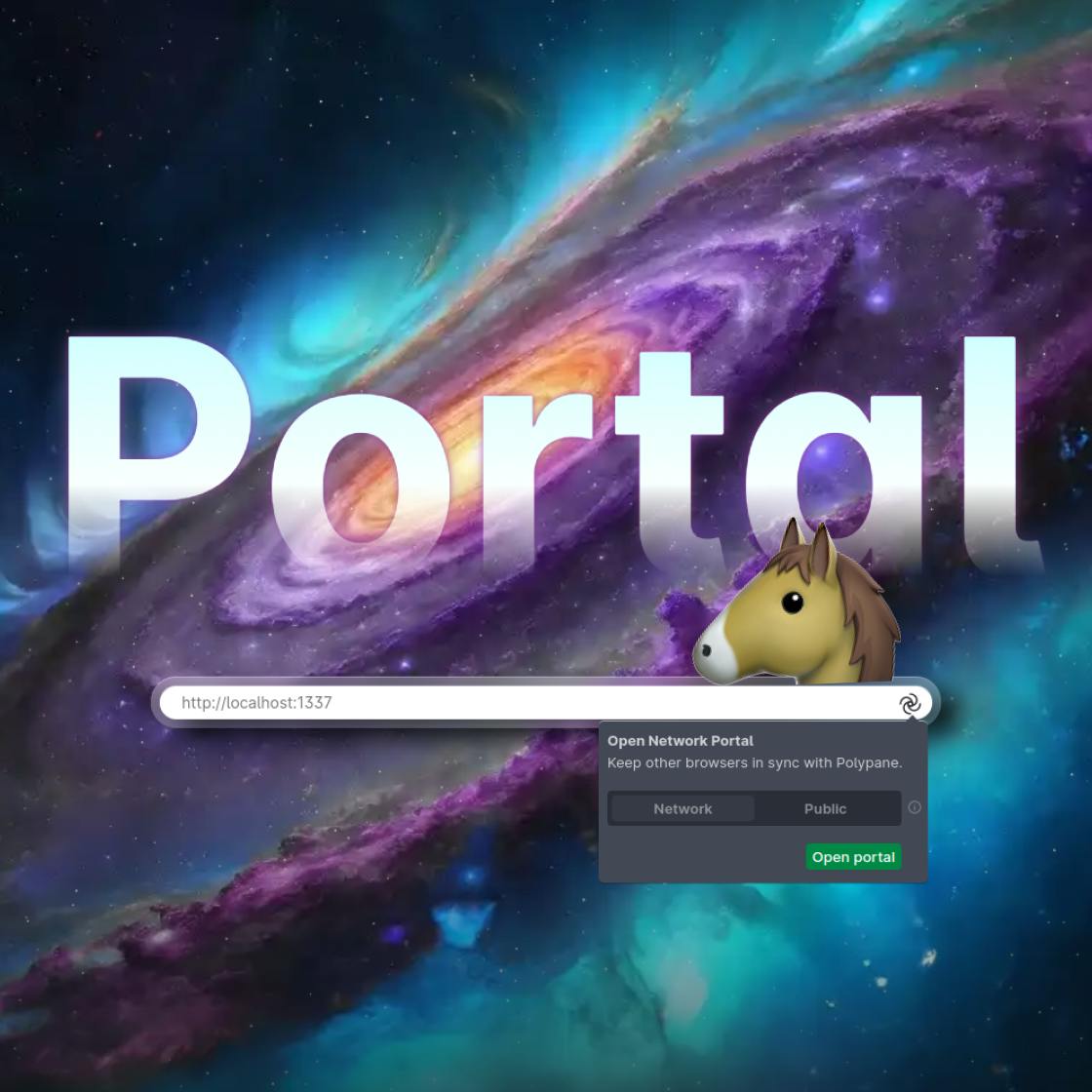
Polypane

The browser that puts you in the saddle
It won't take your site to the Horsehead Nebula but the newly launched Polypane Portal will take your localhost where you need it, to all the devices you need to test on. Scroll, click and edit styles in Polypane and see all your devices update along in an instant. Or share your in progress work with your fellow cowboys and share your design changes as you make them.
"You've just changed the way I develop for phones." - Alex Trost, famed equestrian.
Quit horsing around in a normal browser, and switch to one that "feels like devtools with cheats enabled". Try it out for free and see for yourself. Use code FRONTENDHORSE20 to get 20% off any plan.
Articles
Digging Into the Linear Look

There's a web design trend with dark moody sites with splashes of lighting, thin lines, and slick vector graphics. In this post I dig into the trend popularized by the Linear website, break apart the ingredients of the style, and provide a dozen other sites that fall into the category.
It's a quick and mostly visual read, so check it out!
How to Center a Div

In classic Josh Comeau fashion he goes deep on all the ways you can center elements with CSS. Stacking items with CSS Grid is one of my favorite techniques and feels like a superpower after the days of absolute positioning everything.
CSS Scroll-triggered Animations with Style Queries

A great CSS scroll-trigger experiment by our friend Ryan Mulligan.
Videos
I interviewed Svelte's Rich Harris

I sat down in person with the creator of Svelte, Rich Harris, and asked him about the upcoming Svelte 5, why he considers Svelte a web framework and not a JavaScript framework, and lots more. He's wonderful to chat with and a ton of people really enjoyed watching this interview.
If you check it out, reply to this email and let me know what you think!
So long, partner
Thanks as always for riding along!
I'm taking on sponsors in an effort to keep the newsletter sustainable and consistent, so you'll be getting weekly roundups from here on out. Hurray for contractual obligations!
If you're interested in sponsoring (or just want to say hello to an internet friend) please reply to this email! I'd love to chat with you.
Your neigh-bor,
Alex