Newsletter • Issue 73
Jammie Awards, Generative Canyons, & Car Physics!
Howdy, partner!
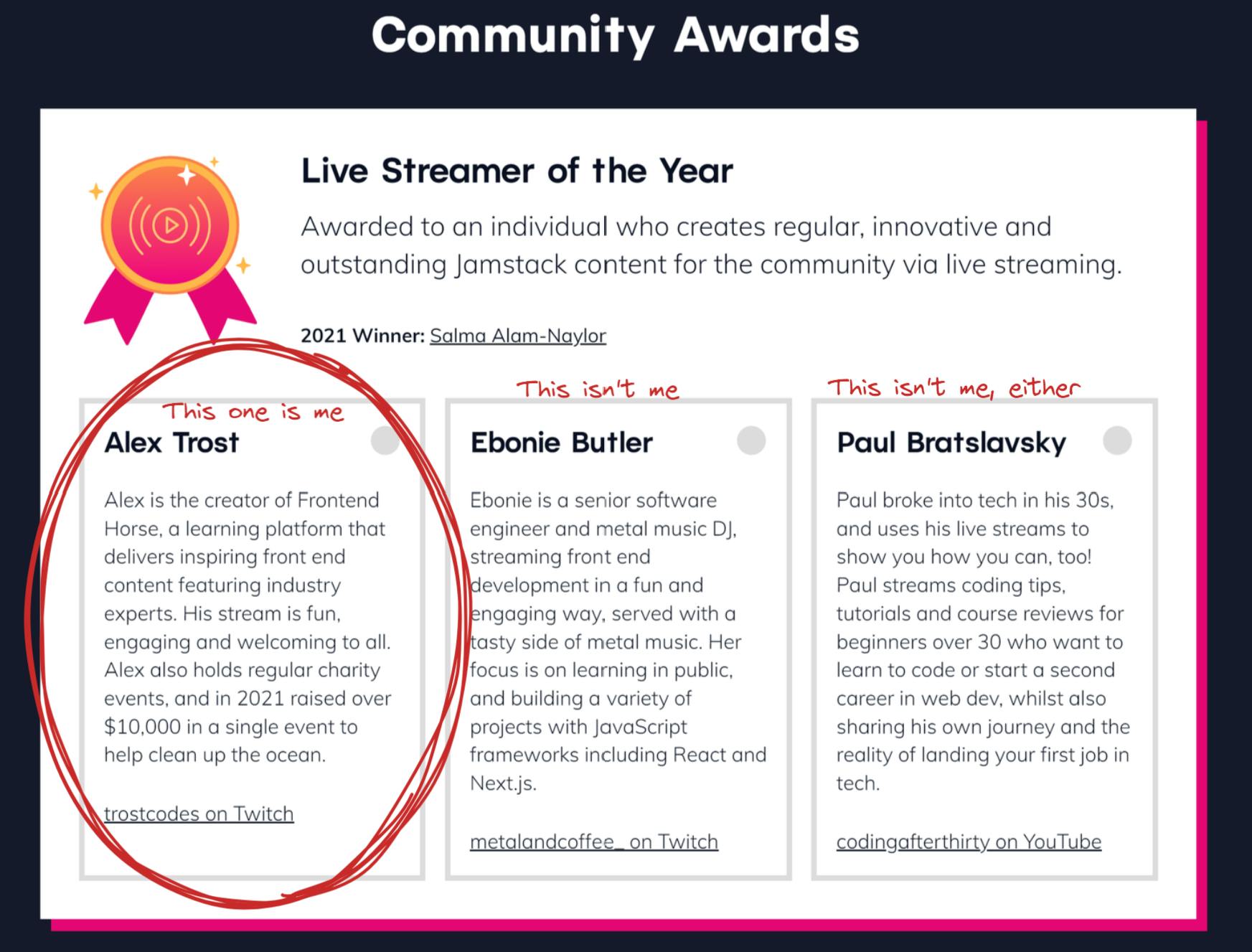
I'll start off with a bit of fun news: I've been nominated for a Jammie Award! I'd love your support if you'd like to go vote!

A few friends from the Frontend Horse community have been nominated as well: Ben Holmes, Stephanie Eckles, and the hosts of FSJam and Coding Cat are all wonderful, and a vote well cast!
CodePens
Ghost through the Forest
Ricardo Oliva Alonso sends a ghost floating through the woods. It has fun animations and great atmospheric sound effects. It's all done with divs and CSS (minus the sound, of course)!
Haunted Moon - One Div
It's October, which means Lynn Fisher's Divtober has begun! Every year she comes up with 31 prompts and people make CSS art using just one div.
Check out the community's work with the divtober tag on CodePen.
Taffy Slide Shader
This one just looks like a delightful melting taffy slide to me. A beautiful animated vertex shader by Zach Saucier using simplex noise.
Canyon Loop
A fun artistic pen from Tom Miller. Using JS he creates random canyon SVG shapes, then uses GSAP to scale and move them while increasing their opacity. A little bit of animated noise grain is the perfect detail on top.
Sponsor
Jamstack Conf 2022

Come celebrate with us at the biggest party of the year!
Join thousands of developers and web enthusiasts for two days of keynotes, hands-on workshops, connection building, all the food and drinks you can handle, and the Jamstack block party with a special live-coding performance by Char Stiles and Dan Gorelick!
Use Code FRONTENDHORSE20 to get 20% off early bird tickets today.
Articles
Use cases for CSS comparison functions

An in-depth article with real-life use cases for comparison functions like clamp(), max(), and min(). Written by Ahmad Shadeed.
Better Scrolling Through Modern CSS

This great article touches on theming, layout shift, and how scrollbars work across different browsers and operating systems. Written by our friend Mayank from the Frontend Horse Discord.
Resources
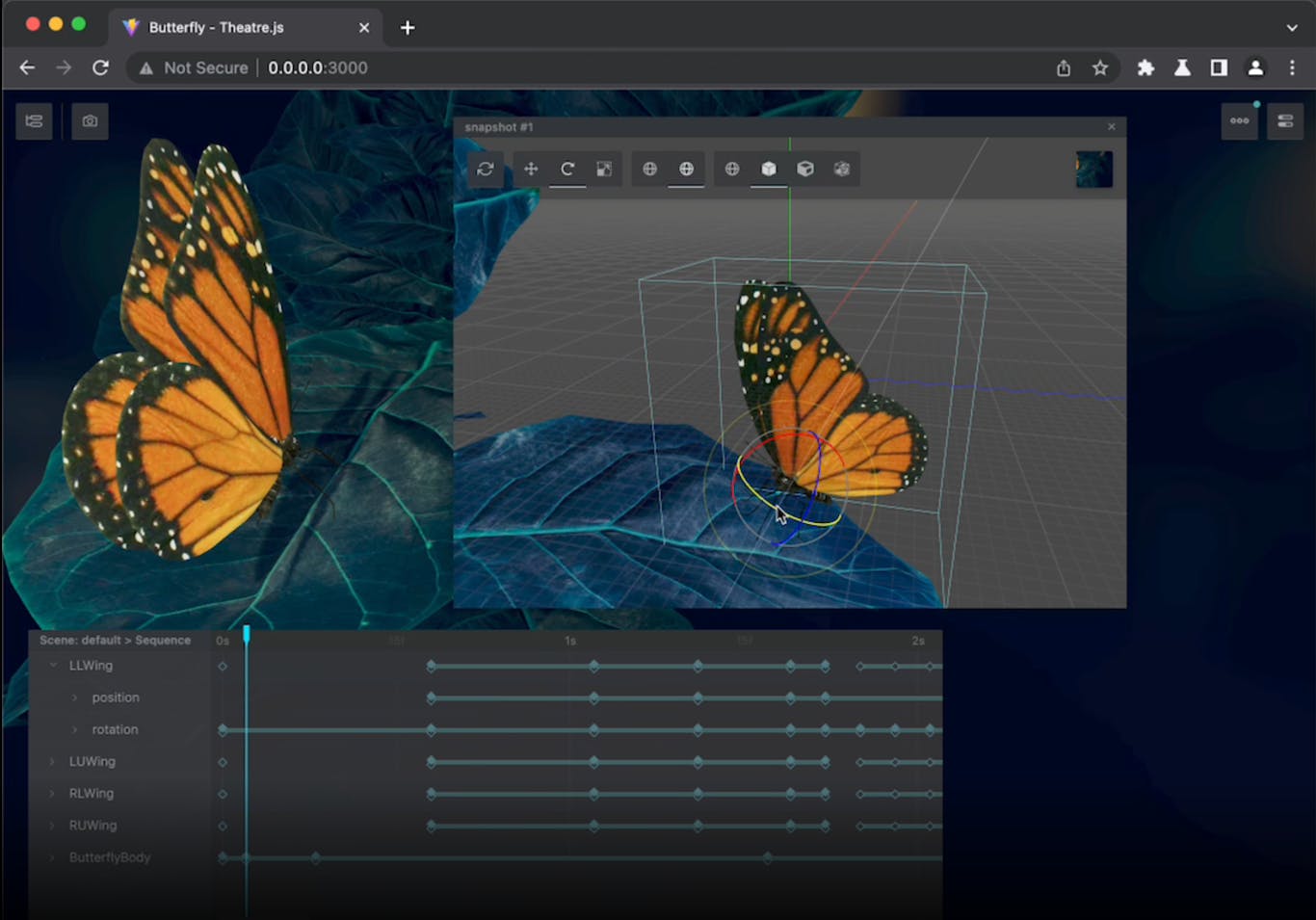
Theatre v0.5

Theatre.js is a visual motion design tool for the browser. Think Adobe AfterEffects for Three.js and SVG animations.
They just launched version 0.5, which introduces `@theatre/r3f`. It brings a Blender interface to React Three Fiber.

If you like the idea of visual editing for 3D scenes, you should check this out. If you're using react-three-fiber for complex 3d scenes, this seems like a godsend.
State of CSS Survey

The State of CSS survey for 2022 is open! These surveys are fun to do every year, and I always end up learning about new features. You might recognize Frontend Horse among the resources section!
Inspiration
Camping Car Physics - Spline

Spline continues to be an impressive tool for 3D creation on the web, and their new physics features makes it even more approachable and fun.
This is a fun demo where you drive your little car around a delightful little campground. If you love Bruno Simon's personal site, you'll enjoy this too!
Figtree - Variable Font Site

I couldn't decide if I should categorize this as an inspiration or a resource, as it's both.
Erik uses an SVG filter to make the waves feel like they're moving, placing a little sailboat on top that doesn't get warped (Desktop only).
The rest of the site is clean and beautiful, with some delightful animations that show off the attributes of the free variable font.
It's a lovely font that I'm already putting to work in my projects!
Videos
5 underused HTML Elements

I've been doing more short-form videos lately, and really enjoying the creation process.
Here I share 5 underused HTML elements that developers might want to use more.
Essential SVG Tool

If you're not using SVGOMG as part of your SVG workflow, check out this video to see why you probably should!
Quora Mobile Redesign

I've been sharing Hyperplexed's work for a bit now, but I still think they're very underrated. Follow them on YouTube and check out this great video where they redesign Quora's mobile layout.
So long, partner
That's it for this week, thanks so much for reading! And thanks if you voted in the Jammie awards! I'm up against some wonderful competition, and I'm just thrilled to even be nominated. Thanks so much for all the support, and I hope you have a wonderful week.
Your neigh-bor,
Alex