Newsletter • Issue 72
Magic Bottles, Input Fireworks, & Smile Sliders!
Howdy, partner!
This issue has a little bit of everything: CodePens, articles, resources, inspiration, and even a callback to a previous video.
I haven't done CodePen breakdowns in a bit, so I've got a few in this issue. Reply and let me know if you like reading about "how it works" or if I could improve them in any way.
It's a jam-packed trail this week, so let's saddle up!
CodePens
Input Fireworks
Check out this fun form physics demo from Louis Hoebregts! Pull back on the range slider like a pinball plunger, and blast checkboxes, text boxes, and more into the air.
How it Works
There are a bunch of hidden inputs in the HTML. How far you pull down on the slider determines the 'force.' Louis then uses GSAP to animate the forms in random directions and distances based on that force value.
Goo Toy
I used to exchange arcade tickets for the little liquid toys that Dan Wilson recreated. Two different colors of liquid move past each other through the clear water.
How it Works
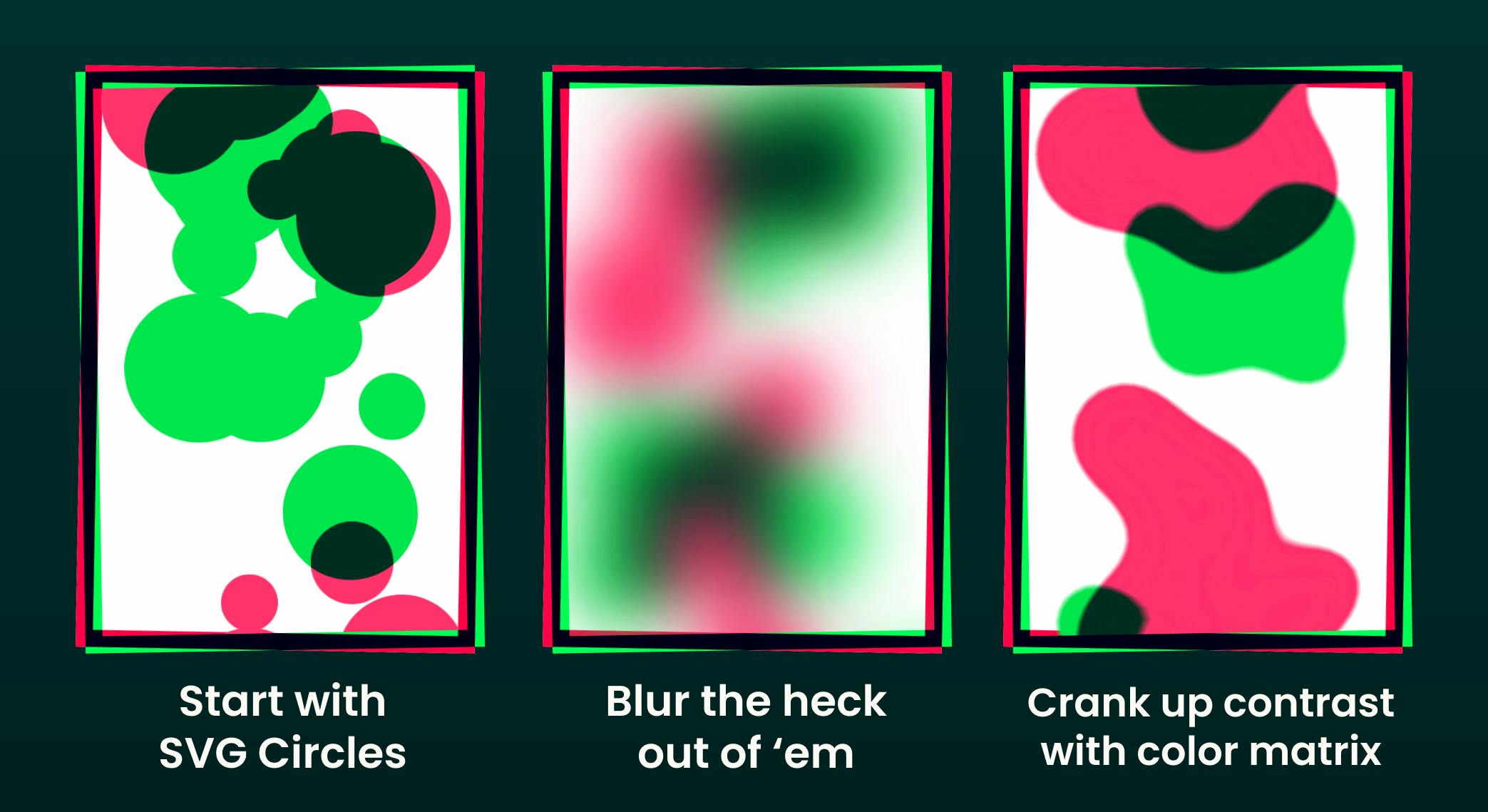
Dan's using SVG circles and filters, and JavaScript to randomly animate the shapes. Here's a quick explainer of how the SVG filters affect the shapes:

Smile Slider
This rating slider by Jon Kantner changes the face's expression and color as you drag it.
How it Works
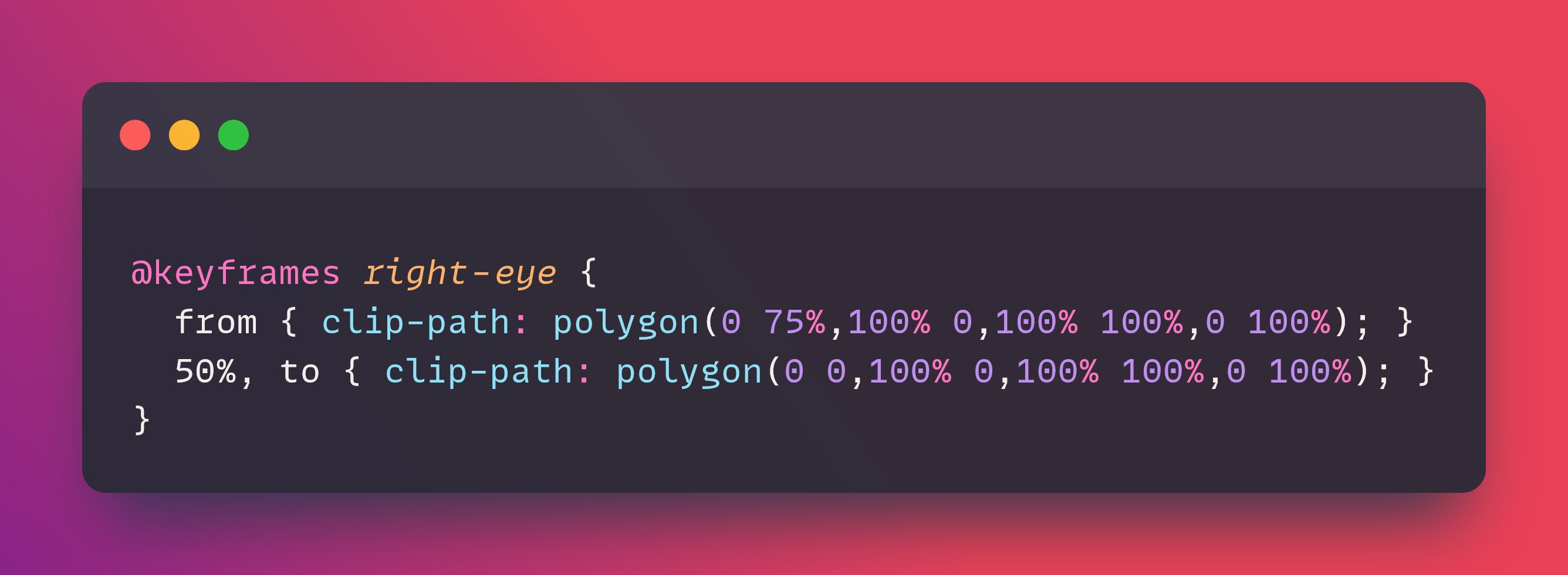
The eyes and mouth are white divs with clip-paths applied. Jon creates an animation that changes the clip paths. Here's how it looks for the right eye:

When applying the animation to the div, Jon keeps it paused so that the range slider can 'scrub' through it.
With a bit of JS, the range slider changes the position of all the animations, as well as the current hue. The rest is handled with CSS custom properties!
Sponsor
Jamstack Conf 2022

Come celebrate with us at the biggest party of the year!
Join thousands of developers and web enthusiasts for two days of keynotes, hands-on workshops, connection building, all the food and drinks you can handle, and the Jamstack block party with a special live-coding performance by Char Stiles and Dan Gorelick!
Use Code FRONTENDHORSE20 to get 20% off early bird tickets today.
Articles
Learn to think in 3D - Three.js + Physics

Here's another great challenge tutorial from the Optimized Dev, this time teaching about Three.js and physics!
Dave Fitzgibbon shows us how to use Oimo, a 3d physics engine, with Three.js to make a destructive tower scene.
Resources
Token CSS

Token CSS recently hit version 0.1.0, and if you enjoy working with Design Tokens, you should check it out.
Nate Moore, the creator, premiered it on Frontend Horse a few months back.
Token CSS isn't trying to be a new, unique thing. Nate is leaning heavily into standards so that you can use your tokens anywhere. It uses JSON and aligns with the proposed standard for Design Tokens. As the docs say:
Token CSS embraces .css files and <style> blocks.
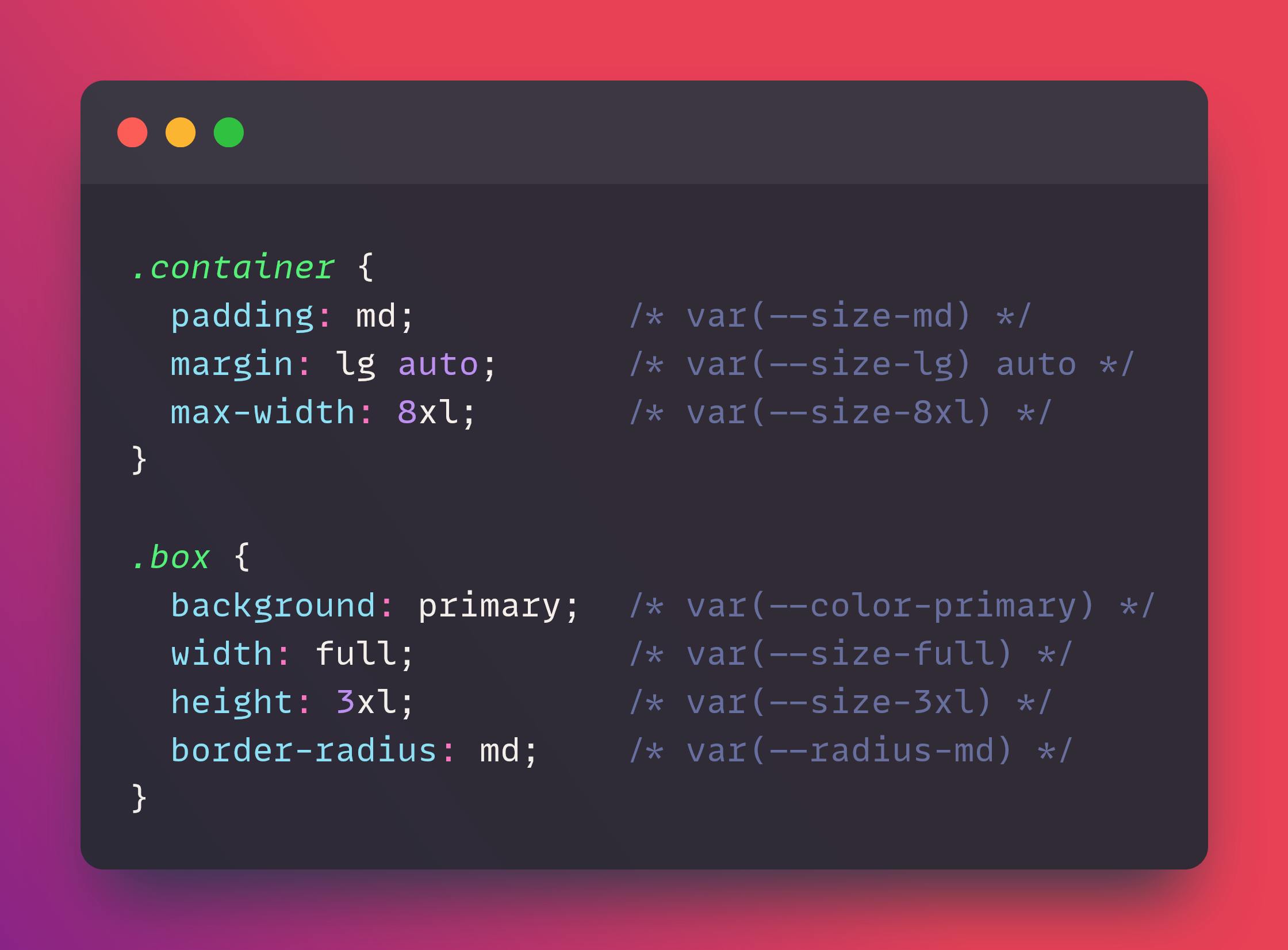
Here's how you'd write CSS with it:

Then the PostCSS plugin takes over and converts your token names to custom properties.
Lenis - Smooth Scrolling

Lenis is a new Smooth Scrolling library from StudioFreight. Here's what makes it different:
- No polyfills needed
- Under 3KB
- Open source
- Works with position: sticky
- Fully accessible
- Super performant
Stable Diffusion

It's been an exciting time in the digital art world with the introduction of image generation AIs like DALL-E, Midjourney, and others.
The latest one, Stable Diffusion, might be the most impactful one yet for one reason: it's open source.
Where DALL-E 2 is run only on their servers and is closed source, you can run Stable Diffusion on your own server and build on top of it. It's even fast enough to run on consumer GPUs. You can use it on your MacBook today with an app like DiffusionBee.
It's only been out for a few weeks and there are already a ton of interesting projects created with it. It's not just images, either, but people are using it to create some amazing video effects, too.
While it's not directly related to web development, it's way too cool for you to not know about.
Inspiration
Magic Bottle

I really love this Three.js + GSAP demo which features some great shaders, camera work, and scrolling animations. You change the 'magic bottle' with a shake of the mouse, and the shader on the bottle, as well as the music, changes to match.
"Experience" sites like this don't often take accessibility into account. This one came pretty close. It's keyboard accessible for everything except the unscrewing and shaking mechanics, which can't be completed with a keyboard. That keeps it just shy of being excellent.
Videos
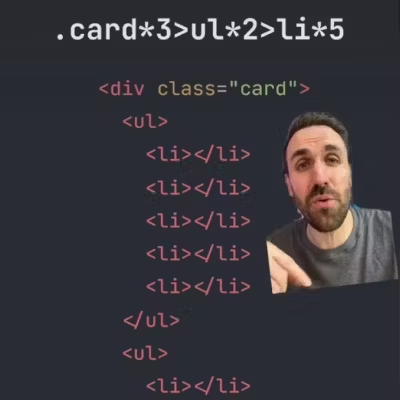
Write Faster HTML with Emmet

A quick video about the most underrated plugin out there. Write faster HTML with Emmet.
So long, partner
Thanks for riding along, this was a fun one.
I'm finally back home in the States, and had just the best trip out to England and France. I got to meet my coworkers for the first time, and I've been working there 20+ months! There's something unbeatable about seeing someone in person that a Zoom call does no justice to.
Thanks as always for reading, and I hope you have a wonderful week!
Your neigh-bor,
Alex