Newsletter • Issue 63
MatCap Cubes, Pride Pencils, and SVG Cities
MatCaps and Cubes
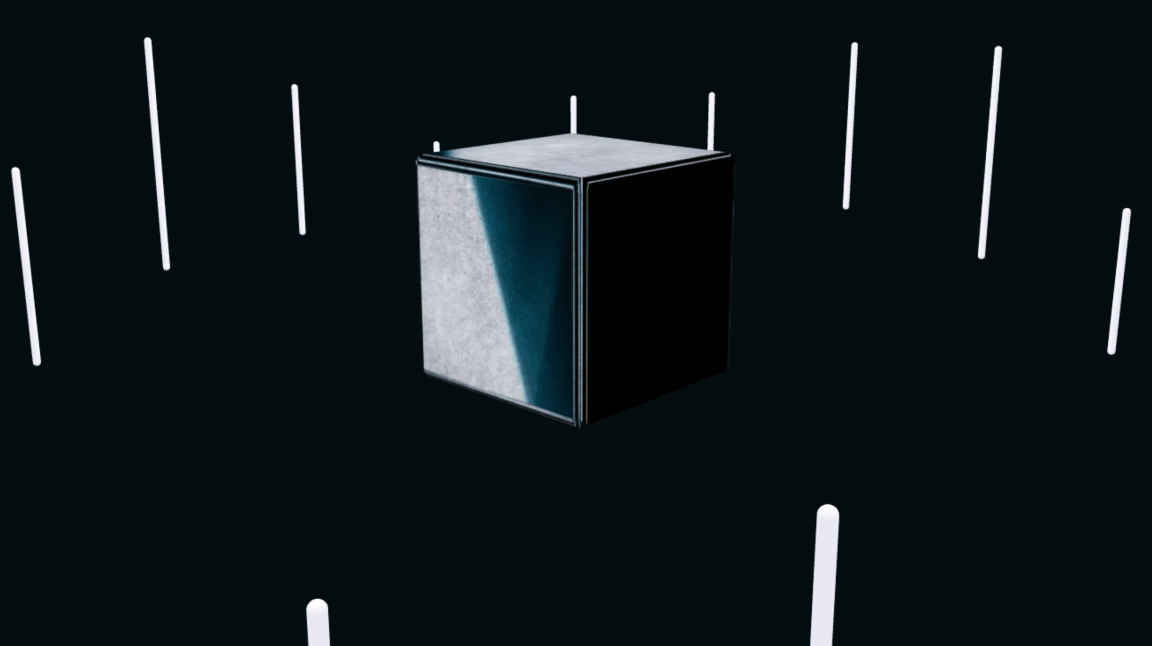
Check out this awesome CodePen by Victor Vergara.
 A screenshot of Victor Vergara’s CodePen
A screenshot of Victor Vergara’s CodePen
This rotating Three.js scene looks fantastic, mainly because of how the lights reflect off the cube’s surface.
But it’s all a hoax.
The lights aren’t reflecting at all. To see what I mean, comment out this.lights() at line 111. The lights go out but the cube keeps reflecting.
That’s because the cube is using a MatCap and the ‘lights’ are just in the scene to sell the illusion.
If you’re not familiar, a MatCap (short for Material Capture) is a type of material where the lighting, reflections, roughness, and everything else is baked into the texture.
MatCaps are a cheat code for getting beautiful, performant textures in your Three.js scenes.
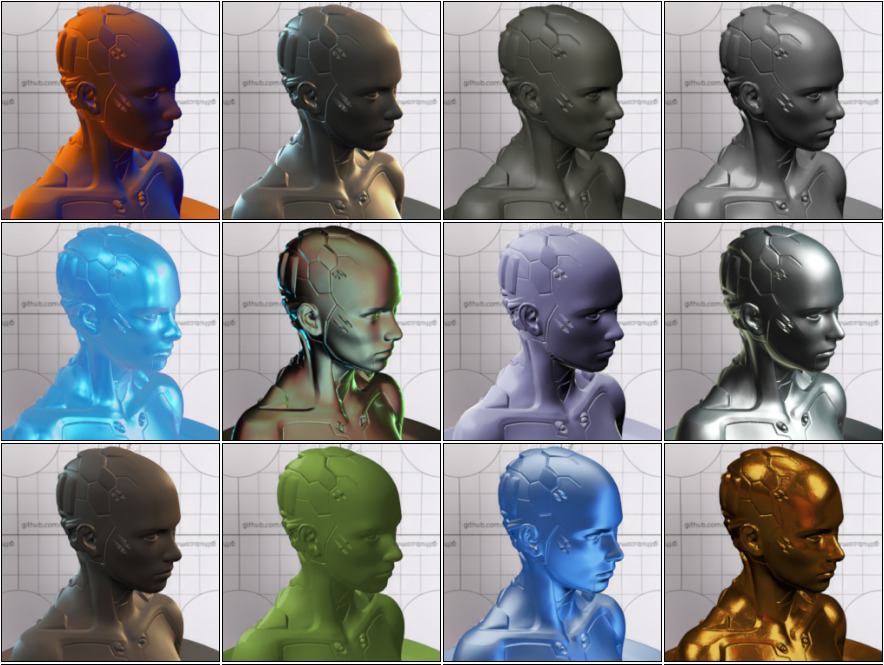
Here’s a random sample of some MatCaps. Notice the differences in lighting, colors, etc.
 A small selection of MatCaps applied to a humanoid geometry
A small selection of MatCaps applied to a humanoid geometry
They might seem complex, but all the relevant info is baked into a tiny image. Here’s that gorgeous gold texture at the bottom right:

Apply that to any mesh and you’ve got instant gold. No need to worry about setting any lights or details about the material. Here’s a CodePen demo.
This GitHub repository is probably the best free resource for MatCaps. Take them for a spin and make something fantastic!
CodePens
 🏳️🌈 Pride Pencil Tidy Up — codepen.io
🏳️🌈 Pride Pencil Tidy Up — codepen.io
I made a second tidying ‘game’ featuring the colors of the Pride flag. You start out with scattered pencils and need to drag them into place to tidy up.
Like the picture frame, this is also based on A Little to the Left.
Really nice work from Brent Morton as he animates a whole SVG city springing to life. Watching the buildings bounce in and the moss grow down is so satisfying.
I love this playful image mask by our friend Steph Eckles. It’s a great choice for a mask and really shows how much a mask can add to the feel of any image.
I’m loving this perspective warp effect from Emilio. As you travel in and out of the cylinder the perspective shifts and it feels like the whole thing flattens out with you inside.
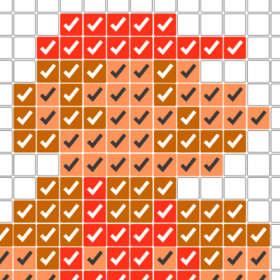
 Checkbox Mario w/ Stagger! — codepen.io
Checkbox Mario w/ Stagger! — codepen.io
Check out this clever checkbox Mario from Shaw. Click a checkbox and it clears and bounces back!
The coolest part is that the colors aren’t hard-coded. Shaw made a React app that maps the colors of an image to a grid. It then creates checkboxes for the grid and applies accent-color.
There’s a hidden Mona Lisa image if you look through the JS and change line 110. It’s so much cooler than I originally thought!
 Even/Odd Hover List — codepen.io
Even/Odd Hover List — codepen.io
A great list of the CodePen employees, alternating styles with the even and odd selectors. I love the hover effects on this one by Josetxu.
I could stare at this satisfying gradient animation for a while. Making the circle out of many small divs gives it this great serrated look.
Articles
 Fun CSS-only scrolling effects for Matterday — www.netlify.com
Fun CSS-only scrolling effects for Matterday — www.netlify.com
If your mind is also blown by the fact that this site is only using CSS animations for the sweet scroll effects, you should read this blog post.
Lynn Fisher breaks down how she pulled off what I previously assumed we needed JavaScript to accomplish.
So long, partner
That’s all for this week, thanks for riding with me.
Next week I’ll be a wild horse, roaming the plains of vacation relaxation. I’ll try to get an issue out the door to keep with regularity, but it might be short on CodePens and long on vacation stories. Don’t say I didn’t warn ya.
If you enjoy the newsletter it’d be awesome if you shared it with a friend (or enemy, I’m not picky).
Also, thanks to all the folks who reached out last week. I’m doing much better this week and your words of support meant the world to me. Thanks, partner, and have a great week.
Your neigh-bor,
Alex



