Newsletter • Issue 64
Range Slider Blobs, Staggered Grids, and CSS Masonry Layout!
Did someone send this to you? You can subscribe here! If you like the issue, forward it along to someone. Each issue takes a few hours and your support is always appreciated.
Upcoming Livestream
Next week Ryan LaBar is back to break down some of the wonderful effects he built into the new Elegant Seagulls website!
 Behind the Scenes: Elegant Seagulls Site — frontend.horse
Behind the Scenes: Elegant Seagulls Site — frontend.horse
The site just won Site of the Day at Awwwards, and we’re going to dig into why it’s so great.
Ryan will walk us through the awesome animations, and show us how to recreate some of the components!
Add the event in your preferred place: Google Calendar | Twitch | Discord
CodePens
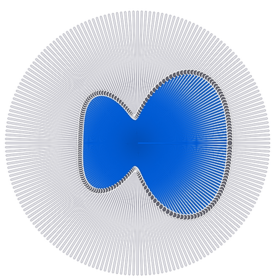
 Range Slider Noise Shapes — codepen.io
Range Slider Noise Shapes — codepen.io
With a bit of JavaScript, Louis Hoebregts maps simplex noise to a circle of range sliders to make this fun visual.
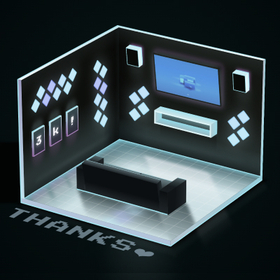
 3D CSS Room for 3K — codepen.io
3D CSS Room for 3K — codepen.io
Another wonderful 3D CSS piece from Ricardo Oliva Alonso! This time he’s celebrating 3,000 followers on CodePen. The TV even has a little slideshow of some of his other pens.
Make sure you click the “3” to experience the full celebration.
 Staggered Grid Hero — codepen.io
Staggered Grid Hero — codepen.io
Check out this cool grid hero concept by Hyperplexed.
When you click a square they change to gradient, radiating out from the spot you clicked. They’re using Anime.js and its built-in stagger() to handle the transition.
 Vertical Image Scrolling — codepen.io
Vertical Image Scrolling — codepen.io
While the images slide up and down in their column, scrolling accelerates their motion thanks to GSAP ScrollTrigger. By Andre Bass.
 Interactive Typesetting Properties — codepen.io
Interactive Typesetting Properties — codepen.io
If you’ve been reading for a while you already know how much I enjoy interactive demonstrations.
You’re given sliders for font-size, line-height, letter-spacing, and word-spacing. Tweak each and see its effect on the page’s readability.
My preference is only to increase the letter-spacing if the text is ALL CAPS. Otherwise, words can feel a bit too airy for my tastes.
Articles
 Style with Stateful, Semantic Selectors — benmyers.dev
Style with Stateful, Semantic Selectors — benmyers.dev
Another great article by our friend (and Frontend Horse community moderator) Ben Myers!
Ben shows us how to not only show the state of something visually but let assistive technologies know about it.
 Masonry Layout in CSS — css-irl.info
Masonry Layout in CSS — css-irl.info
Michelle Barker discusses the current “faux masonry” option we have in CSS, the status of masonry coming to CSS Grid, and her recommendations for letting JS continue to handle this pattern.
 ICYMI - Prismic Release Week Recap — prismic.io
ICYMI - Prismic Release Week Recap — prismic.io
You might know I lead the Developer Experience team over at Prismic. Last week my team organized and launched the company’s first-ever Release Week, and it went great!
I wrote this recap to collect all the new developer tools, improvements to our documentation, and community resources.
Frontend Horse Article
Here’s a previous Frontend Horse article you might have missed.
 Amazing Animation Techniques with GSAP — frontend.horse
Amazing Animation Techniques with GSAP — frontend.horse
Pete Barr teaches us how he creates beautiful animations with SVG and GSAP. We break down a few pens and pick up a few techniques like text splitting and infinite scroll.
So long, partner
I’m on vacation enjoying the beauty that is Banff, Canada! It’s my first time hiking the Pacific Northwest, and I love every second of it. I hope you’re having an equally fantastic week wherever you are.
Your neigh-bor,
Alex