Newsletter • Issue 62
Human Rights, Card Tricks, and Release Week!
LiveStream Recap
 Breaking Down Netlify’s Homepage with the Frontend and Design Team! — www.youtube.com
Breaking Down Netlify’s Homepage with the Frontend and Design Team! — www.youtube.com
I got to have some of the wonderfully talented folks from Netlify on the show last week, and they answered a ton of our questions on how they built the homepage!
We got to find out how they storyboarded and crafted the animations and how design and dev collaborated to make it come to life. There’s even mention of a Konami code…
Huge thanks to Justin, Sam, and Ryan from the Netlify team for giving us their time and knowledge!
Prismic Release Week
This week is Prismic’s first Release Week!
I’m especially excited because my team planned and organized it!
We’re announcing a bunch of developer tools, improvements to our docs and community, and a few other things.
My team has been hard at work on the event for the past couple of weeks, so most of all I’m just really proud of them and happy to be a part of it. I’ll be live streaming and showing off the new features on Thursday, so RSVP and come hang out!
CodePens
 Abortion is a Human Right — codepen.io
Abortion is a Human Right — codepen.io
The title says it all.
By Scott Kellum.
 Shuffling, Appearing & Vanishing — codepen.io
Shuffling, Appearing & Vanishing — codepen.io
Cassie Evans gave a talk at Smashing Conf this past week, and while I was not there, I heard it was a magical experience. Here’s a beautiful demo that showcases GSAP Flip’s ability to add, remove, and shuffle elements.
Articles
 The cost of convenience — surma.dev — surma.dev
The cost of convenience — surma.dev — surma.dev
I really enjoyed this thought piece on the benefits and pitfalls of software abstractions.
The whole article is great, but I especially liked the images Surma created to illustrate how abstractions can make an API less ‘lumpy’ but also introduce limitations.
Inspiration
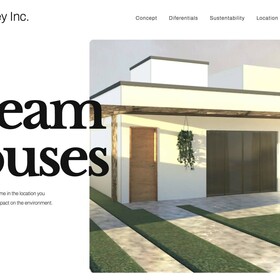
 Three.js Dream House — threejs-archviz.vercel.app
Three.js Dream House — threejs-archviz.vercel.app
Honestly I haven’t seen too many water shaders this good on the web. This feels more like a video game than a website with how it looks. By our friend Anderson Mancini.
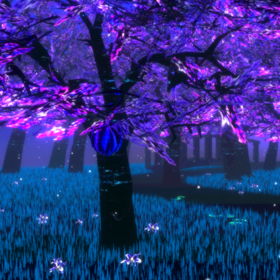
 More than honey — more-than-honey.netlify.app
More than honey — more-than-honey.netlify.app
Another cool Three.js visualization, this time to educate around how important bees are to our world.
The colors might seem weird until you realize that these are the colors the bees see. Delightful little demo.
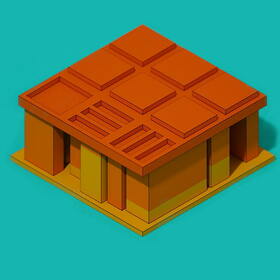
Check out this nifty multiplayer Voxel editor. Think Minecraft, but just the part where you’re building whatever you’d like with cubes.
You can invite friends to build with you, and even export your creation to an OBJ file. Seems to be made in Three.js!
So long, partner
That’s it for this week.
It’s been a rough time for mental health, so this one’s a bit shorter than normal. Hoping to be a bit more myself in the coming weeks.
Until next time.
Your neigh-bor,
Alex
