Newsletter • Issue 61
GSAP Games, Tiling SVGs, and CSS Hacks!
Upcoming Livestreams
On Tuesday we’re breaking down the new Netlify Homepage with the designers and devs who created it!
 Behind the Scenes: Netlify’s Homepage — www.twitch.tv
Behind the Scenes: Netlify’s Homepage — www.twitch.tv
I’m so excited for this show. It’s such a wonderful site, with great design and animations. Bring your questions, because it’s going to be a fun conversation!
Follow on Twitch so you don’t miss it!
CodePens
 Mini GSAP Game - A Little to the Right — codepen.io
Mini GSAP Game - A Little to the Right — codepen.io
I made a very tiny ‘game’ with SVG and GSAP! You win the game if you align the crooked picture frame. That’s it!
Tidying up is satisfying, and the cat will appreciate it.
It’s a recreation of a cute game called A Little to the Left where you tidy up around the house. Thanks to Scott Kellum for sharing the trailer in the Discord!
 Tiling SVG Animation — codepen.io
Tiling SVG Animation — codepen.io
I’ll be honest, this one broke my brain a little.
It’s an illusion you might have seen before, this one created by Ouroborus with SVG and SVG animations.
I don’t understand it well enough to explain it, but here’s my simple fork that peeks behind the curtain. Such a cool effect!
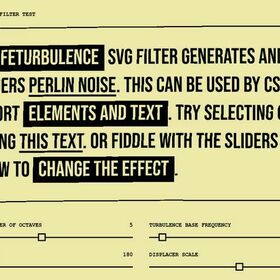
 SVG Turbulence Filter — codepen.io
SVG Turbulence Filter — codepen.io
I love what SVG filters can do for a piece, and frankly we need more interactive tools like this one.
A wonderfully handy tool by Simon Coudeville!
Videos
 Jeremy Keith - In And Out Of Style — www.youtube.com
Jeremy Keith - In And Out Of Style — www.youtube.com
A brilliant talk by Jeremy Keith that dips into the history of CSS and the web more broadly. As entertaining as it is informative.
 3 Handy CSS Hacks — www.youtube.com
3 Handy CSS Hacks — www.youtube.com
While the entire video is fun, I really want to show you the bit I timestamped.
It’s a clever technique for making an element’s background color break out of its container and go full-width.
box-shadow: 0 0 0 100vmax var(--bg-color);
clip-path: inset(0 -100vmax);
Those two combined make the color reach edge to edge no matter what the parent containers say. You’re limited to using a solid color, but I love little tricks like these!
More interactive tutorials, please!
While this is technically about developing video games, I wanted to share it and encourage folks to bring this same energy to teaching web development.
 Interactive video game tutorial — gmtk.itch.io
Interactive video game tutorial — gmtk.itch.io
This is an interactive tutorial that teaches you how to make a video game character that feels great to control.
It starts you out with terrible settings, letting you experience how things shouldn’t be. Then, bit by bit, you improve it through no-code inputs.
I recently shared a web typography tutorial that takes a similar approach. These interactive tutorials are great for teaching concepts and I want more of them!
So long, partner
That’s all for this week!
As always, thanks so much for reading, and I hope you have a wonderful weekend!
Your neigh-bor,
Alex