Newsletter • Issue 59
CodePen Radio, Pride Clock, and Generative Houses!
This week I spoke with Chris Coyier on CodePen Radio all about Frontend Horse!
 CodePen Radio 370: Alex Trost — blog.codepen.io
CodePen Radio 370: Alex Trost — blog.codepen.io
Frontend Horse started because I loved digging into cool CodePens and wanted to share that with folks. Two years later, getting to sit down with Chris to talk about it felt like coming full circle. It was a great time, I hope you enjoy listening!
CodePens
 Apple Inspired Pride clock — codepen.io
Apple Inspired Pride clock — codepen.io
I love this clever clock from Scott Kellum!
I love that Scott set it to “Content Editable” so that you can type whatever you want.

Scott’s giving a colorful radial gradient mix-blend-mode: lighten; and putting it on top of black and white.
 Combine the rainbow with the black and white to get the final product!
Combine the rainbow with the black and white to get the final product!
Scott’s using filters to give the numbers the cool line effect. First he blurs the numbers and lines, then cranks up the contrast with filter: contrast(2000%);.
Always wonderful work from Scott! Check it out on CodePen.
 Generative Favelas — codepen.io
Generative Favelas — codepen.io
Check out this generative neighborhood builder by Adam Kuhn.
Each house is made from a handful of divs, and they’re each randomly assembled by a bit of JavaScript, so we each get our own unique set of favelas to enjoy.
Adam’s given the whole thing a great sketchy feel with a couple of SVG filters that you can find at the bottom of the HTML.
Gives me wonderful Townscaper vibes.
Articles
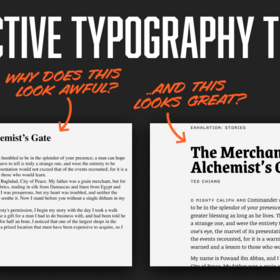
 Interactive Typography Tutorial — learnui.design
Interactive Typography Tutorial — learnui.design
Nothing quite beats learning by doing. A dozen articles on typography theory won’t make you understand the same way this five-minute interactive tutorial does.
You’ll go step by step from completely unstyled to a fully styled layout. You’ll make decisions and get immediate feedback with an explanation for each choice.
I loved learning the SLUB (smaller, lighter, uppercase, bold) pattern for styling accent text.
Thanks to Ben Myers for sharing this in the Discord!
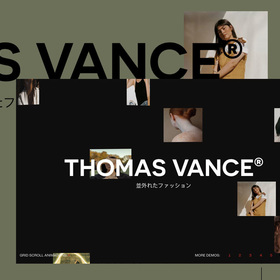
 Image Grid Scroll Animations — tympanus.net
Image Grid Scroll Animations — tympanus.net
If you ever need inspiration for a creative effect, there’s a good chance that Codrops has a slew of demos for that exact thing.
I love these image grid scroll effects she’s cooked up, each with a different feel and effect. And the source code is there on GitHub for you to use!
 Lessons learned from a personal site refactor — www.mikeaparicio.com
Lessons learned from a personal site refactor — www.mikeaparicio.com
As a developer who is constantly redesigning or rebuilding their personal site, I love reading what other folks are working into their builds. Mike offers lessons learned that Eleventy folks will especially appreciate.
So long, partner
That’s all for this week!
It’s been two years since the first issue of Frontend Horse. I sent the first one back on May 28th, 2020, and it’s been a huge part of my life ever since. I can thank this newsletter for introducing me to so many of the people who have become my close friends.
It’s been a great two years, and I’m thankful to you for reading and subscribing. Have a great week!
Your neigh-bor,
Alex