Newsletter • Issue 58
CSS Glass Icons, Sunset SVG, and GSAP Celebration Counter!
Stream Recap
Last week, the fantastic Tom Miller joined us and taught us how to make a wonderful 3D scrolling gallery with GSAP! There were so many great details that Tom packed in with this one, and we learned a ton.
Check out the CodePen and video below!
[embed https://www.youtube.com/watch?v=JmYxiTW671g\]
CodePens
![]() CSS Glass Weather Icons — codepen.io
CSS Glass Weather Icons — codepen.io
This is a beautiful set of animated CSS icons by Vincent Durand!
It’s all CSS and divs, with SVG only being used for clip-paths. All of the 3D lighting effects are done with masterful use of inset box-shadows.
 Day and Night SVG Animation — codepen.io
Day and Night SVG Animation — codepen.io
A beautiful set of entrance animations and a stunning SVG illustration are only the beginning. Click the toggle and it becomes nighttime, bringing in new elements and a smooth color change.
Stellar stuff from the wonderful Aysenur Turk!
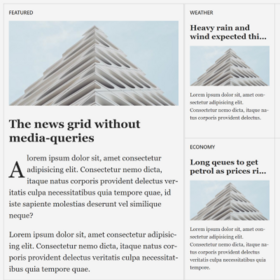
This news-style grid by Paulo Nunes is so satisfying to resize. Even though it’s fully responsive, there isn’t a single media query here!
Even better, the typography smoothly scales, rather than jumping at certain breakpoints.
It’s all done with clamp() and viewport units! It’s a similar system to what you get when using Utopia.
Check out our stream with Andy Bell where he showed us how to build sites like this!
 GSAP Celebration Counter — codepen.io
GSAP Celebration Counter — codepen.io
I love this delightful GSAP counter by our friend, Ryan Mulligan. Because GSAP is so good at animating one value to another, it’s perfect for making counters!
See for yourself by setting line 28 to innerText:0 and line 33 to innerText: 10.
Ryan also uses confetti.js and the variable font Roboto Flex to finish the count with some extra punch!
Resources
 ARIA Authoring Practices Guide Update — www.w3.org
ARIA Authoring Practices Guide Update — www.w3.org
This redesign of the ARIA guide is wonderful.
I’ll be honest: I always struggled with the ARIA documentation. I need simple language, clear examples, and maybe some illustrations.
No longer is it just a load of text, but a delightful resource to use so it’s easier than ever to make your sites accessible.
 RampenSau — Color ramp generator using curves within the HSL color model — meodai.github.io
RampenSau — Color ramp generator using curves within the HSL color model — meodai.github.io
David Aerne with another delightful color palette tool. I love all the different examples this one gives you, and just how good David is at visualizing all the different properties of colors.
 Min-Max-Value Interpolation — min-max-calculator.9elements.com
Min-Max-Value Interpolation — min-max-calculator.9elements.com
Above I mentioned the fluid sizing tool Utopia. Where Utopia gives you a sizing system this tool helps you scale smoothly between two specific values.
Adam Argyle breaks down the CSS features sweeping through modern browsers. It’s wonderful to see the browsers working together to deliver features at the same time.
There’s so much to be excited about right now.
Remember: don’t get overwhelmed. All of these features can potentially solve problems for you in the future. They’re not things you have to learn right now.
Inspiration
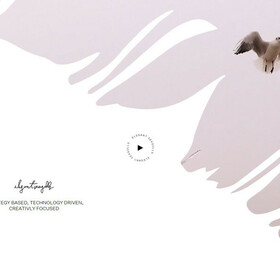
 Elegant Seagulls Agency Site — www.elegantseagulls.com
Elegant Seagulls Agency Site — www.elegantseagulls.com
There are so many fantastic details to the new Elegant Seagulls site that I can’t name them all here. Gorgeous video and masking effects, a delightful menu and page transitions, and one of the most fun About pages I’ve seen in a while. Also, is that Morgan Freeman’s voice? So good.
One of the devs, Ryan, taught us how to create great page transitions that you can watch here.
We’re going to have Ryan on again to show us some of the coolest parts of this site! Reply to this email with any questions or particular parts you’d like him to break down and maybe we’ll do it on stream!
Community question
Each week we ask the community a question on Twitter and share out their opinions!
Last Week’s Question
What’s the Frontend Development thing you’re most excited about?
The answers were a resounding: “CSS!”
- Bret is excited to see Container Queries coming to the browsers this year!
- David says the Web API for EyeDroppers
- Agenor is excited for the framework Qwik, :has() support and container queries
- Cristian’s excited for all of the new CSS! Container queries, cascade layers, :has(), color functions, and subgrid.
- Sebastien says JavaScript records and tuples!
- David loves how excellent the DX for Supabase is
- And Krzysztof is excited about htmx, :has(), and subgrid!
This Week’s Question
[tweet https://twitter.com/FrontendHorse/status/1528050208009080833\]
Head on over to Twitter to let us know what you’re excited about, and I’ll share it in next week’s issue!
So long, partner
It’s been an impossibly difficult week here in the United States.
From the racist massacre in Buffalo to the elementary school shooting in Texas, the tragedies don’t seem to end.
I’ll never understand the stranglehold guns have on this country. How we put them above the lives of our youngest and most vulnerable.
I was an elementary school teacher for five years. I taught and still live less than an hour from Newtown, Connecticut.
When I look at the pictures of the victims I see my students. I see my classroom.
I think about the monthly “active shooter drills” we put my eight-year-old students through.
I think about the false alarms, and the minutes of silence between the “code blue” and the “all clear” when I didn’t know what would happen but knew the terrible possibilities.
I think about how horrifyingly normal these tragedies have become.
I had written more but couldn’t get the words right.
I’m angry. I’m heartbroken. I’m tired.
Don’t listen to anyone who says nothing can be done. There’s no other choice.
Support the families.
Vote for people who give a damn.
Get involved.
Hug your loved ones.
Your neigh-bor,
Alex