Newsletter • Issue 32
Pixel Kaleidoscopes, Interstellar Roombas, and Gradient Sunsets
Howdy, partner, and happy October! There’s lots going on this month, including Hacktoberfest and Divtober.
For Hacktoberfest, the Frontend Horse community has a channel dedicated to featuring projects and helping others contribute.
Divtober is an event put on by Lynn Fisher that has people drawing pieces with only a single div. Check out #divtober on CodePen to see what people are making each day!
Also, I’ll be in the Prismic booth at the free Jamstack conference this week, so swing by and say howdy!
Reflections
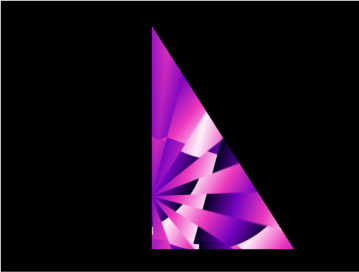
This is a really pretty kaleidoscope pen by our friend Adam Kuhn. It looks like a shader at first glance, but it’s all HTML, CSS, and some SVG filters.

I want to talk about it because Adam’s work is all about layering techniques on top of another.
Let’s do a quick breakdown and I’ll show you what I mean. First Adam makes the kaleidoscope effect with a handful of divs, CSS animations, and lots of gradients. It’s all masked into this single right triangle.

To reflect it to the left he uses a property I wasn’t aware of:
-webkit-box-reflect: left;
Then for the reflection underneath, that same property with a linear gradient applied.
-webkit-box-reflect: below -0px linear-gradient(rgba(0, 0, 0, 0.25) 50%, rgba(0, 0, 0, 0.05));

But that leaves the reflection a bit too crisp, so Adam uses a :before pseudo element and applies a blur filter over top of it.
Then he brings in a few SVG filters to pixelate the whole piece. It’s a great look.
For the finishing touch Adam placed a bunch of invisible divs on top. When hovered, they each change the offset of the pattern by a bit, kind of like turning the end of a real kaleidoscope.

I know I would have stopped after step one or two. Adam’s work always reminds me to try to go an extra few steps to create something that really stands out.
Sci-Fi Vacuum
Ben Evans has created another CSS art masterpiece.

It weighs in at 1,200+ lines of CSS, and even has a great parallax effect on hover.
Ben was kind enough to teach us his techniques last year, so make sure you give that a read if you’re curious how this is even possible.
CodePens
The still image doesn’t do this one justice. There’s subtle animations and beautiful color changes among the gradients. A gorgeous CSS sunrise animation by Paulina Hetman.

Thanks to Anthony Campolo from the Frontend Horse Discord for sharing!
Resources
 CSS for JavaScript Developers — css-for-js.dev
CSS for JavaScript Developers — css-for-js.dev
The wonderful Josh Comeau has officially launched his course which helps you develop deep mastery of CSS. Having been through a few of the sections I highly recommend it. Plus, we’ll have Josh on the show in a few weeks to show us some of the cool parts of the platform he built!
 Fette Palette — meodai.github.io
Fette Palette — meodai.github.io
New community member David Aerne creates wonderful color tools like this color ramp generator, Fette Palette. Instead of creating a palette that only adjusts the lightness of your color, it uses a curve for a much more pleasing result.
 Creating 3D Characters in Three.js - Codrops — tympanus.net
Creating 3D Characters in Three.js - Codrops — tympanus.net
Our friend Michelle wrote a wonderful tutorial to get you started with Three.js animation. She’s even worked in some of our favorite things: GSAP and generative colors!
Upcoming Shows
We’ve got a wonderful lineup of shows for this week!

All shows will be live over on our Twitch channel.
Check the shows page for more info!
So long, partner
Thanks so much for reading, and I hope you have a wonderful start to the month. Hope to see you at one of our fantastic Twitch streams this week.
Until next time!
Your neigh-bor,
Alex
