Newsletter • Issue 33
Halloween Show, 3D Toggles, Generative Circles, and Divtober!
CodePens
Yoav Kadosh’s Pens
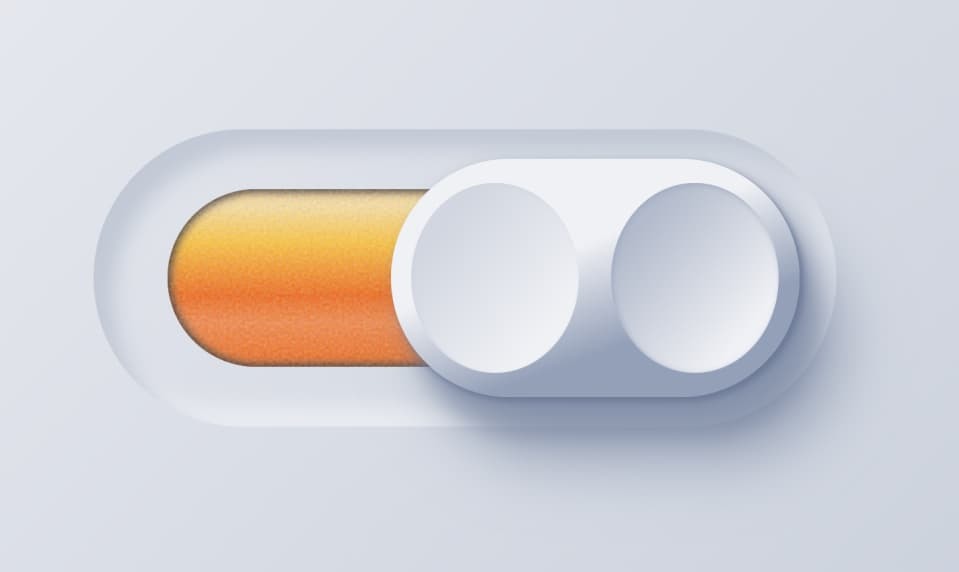
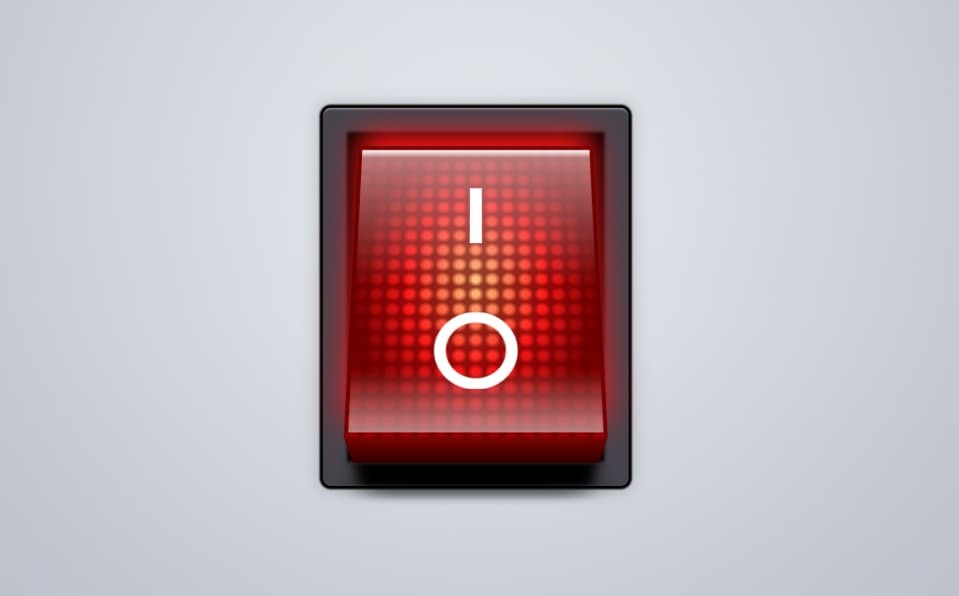
Yoav Kadosh has been putting out some of my favorite 3D CSS CodePens lately, with some truly gorgeous skeuomorphic toggle switches.


That’s all drawn with clever use of CSS gradients and transforms.
They’ve just put out a new pen featuring a great card carousel effect.

They even have a great explainer in the CodePen description:
This is a simple carousel react component, that utilizes CSS transformations to create this 3D effect.
The cards are rotated, translated and blurred based on their distance in the list from the active card. Additionally, the color of the card is changing to be darker while maintaining the same hue using hsl().
Check out Yoav’s CodePen here.
CD-RandOM
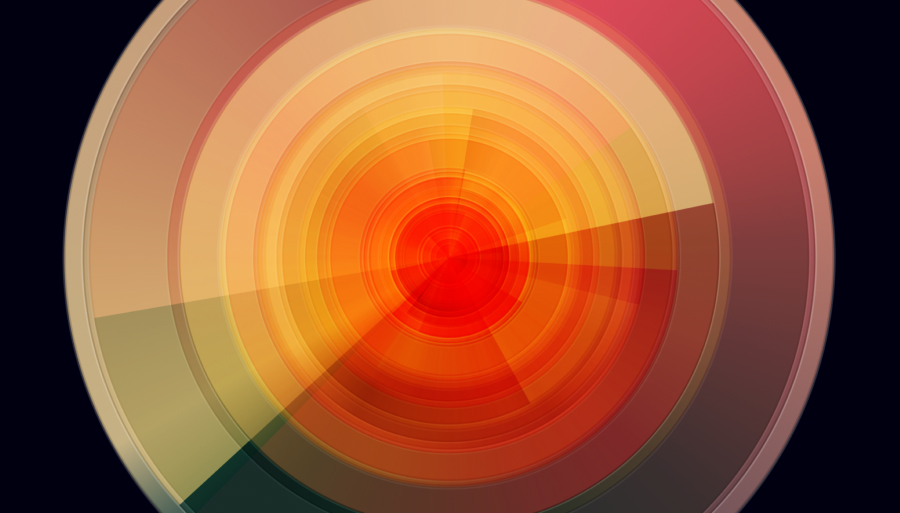
I love the results of this generative pen by Frontend Horse Community member David Aerne.

Each time you click you get a new, unique creation. The spinning animation and color blending is incredibly captivating.
Go give this one some love on CodePen.
Rough Edges Paint Worklet
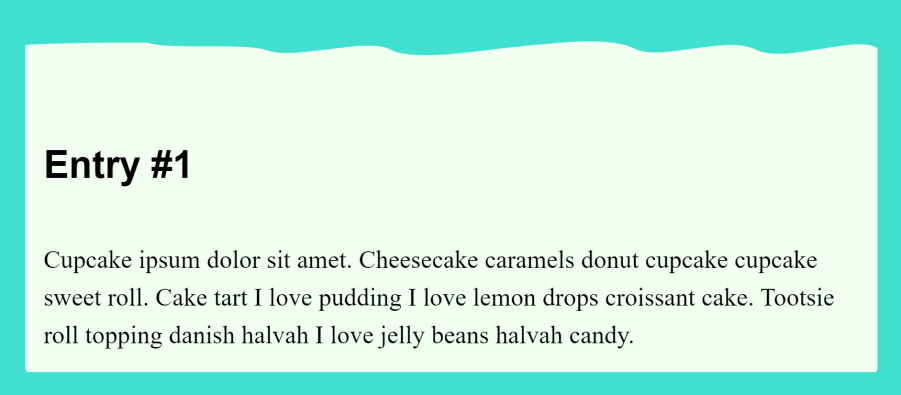
Esteemed community members Thomas Semmler and Leif Niemczik teamed up to create this excellent ‘rough-edges’ Houdini worklet that generates randomly warped edges at the top of an element.

Each time you resize the window or reload the page, the pattern will change, and you’re able to tweak it to change the intensity!
These experiments get me incredibly excited to learn Houdini. Seems like I’ll have to book a guest to come on the stream and teach us all about it soon!
This Week’s Shows
Folks, we have a thoroughbred lineup of shows on the stream this week.
 Vue 3’s Composition API w/ Ben Hong
Vue 3’s Composition API w/ Ben Hong  Data Visualization & Supervillains w/ Amelia Wattenberger
Data Visualization & Supervillains w/ Amelia Wattenberger  Exploring CSS Subgrid w/ Kevin Powell
Exploring CSS Subgrid w/ Kevin Powell  Halloween Spooktacular w/ 9 special guests
Halloween Spooktacular w/ 9 special guests
Three shows with some of the most talented and generous people in the industry, and then a holiday special on Friday!
The Friday show is going to have 9 special guests stopping by to trick-or-treat. They’ll probably show us something cool while they’re here, so definitely don’t miss it!
Follow on Twitch, and check your local times in this tweet thread.
Divtober
If you haven’t had the chance, please go check out all the wonderful things people are making for Lynn Fisher’s Divtober. It’s 31 days of illustration challenges using CSS and only a single div.
Check out #divtober on CodePen to see all the wonderful creations. Here are just some of the dozens I’ve loved:

Inspiration
 Miranda — Paper Portfolio — www.niccolomiranda.com
Miranda — Paper Portfolio — www.niccolomiranda.com
This portfolio has such a fresh concept and perfect execution, it’s one of my favorites of the year. Brilliant design and transitions, and not a misplaced pixel on the site.
 Stripe Press — press.stripe.com
Stripe Press — press.stripe.com
You’ve never seen a better way to showcase a collection of books. An excellent use of 3D to show the physical object you’re purchasing, and a great use of color and animation.
 Artisans d’idées — www.artisansdidees.com
Artisans d’idées — www.artisansdidees.com
This fly-through 3D experience is more art installation than website. It’s got a wonderful soundscape, several scenes, and some fun effects.
Frontend Horse Stickers!
We’re so fortunate that the wonderful artist Jack Watson agreed to make some stickers for our community! Not only that, but last weekend we got to help out with ideas and puns in the chat while we watched her illustrate.
You can check out the stream recordings here, and check out her fantastic CodePen work here!
Thanks again to Jack for her amazing work, I’m excited to show you all the results!
So long, partner
That’s it for this week!
I’d love to see you stop by our Discord and say howdy. It’s my favorite place on the web these days, and we’re always open to new friendly folks.
Take care, and I’ll see you next time!
Your neigh-bor,
Alex