Newsletter • Issue 67
Watercolor SVG, Marquee CSS, and 3D Emoji!
CodePens
When you move your mouse you get this delightful kaleidoscope effect. I love Natalia’s style, and the animation delay makes this fun to play with. Add color changing and I could spend all day on this pen.
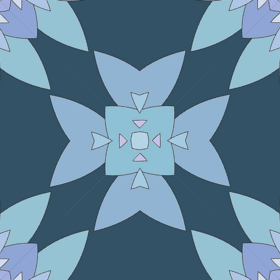
I love any pen that layers cool techniques, and this one does it almost literally. The SVG filters amount to a flawless watercolor look, and there’s some clever use of random numbers and SCSS for icing on top.
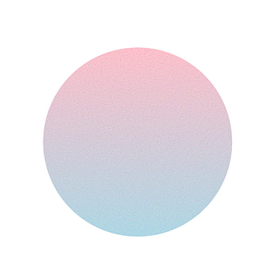
A simple and delightful noisy gradient. Apply this SVG filter to your gradients for this slick effect.
Everything about this rocks. The color palette, the design, and the character animation are all excellent.
It tells the tale of a footer about to get its time in the sun, only to be knocked down by an infinite scroll.
 Off The Wall Image Menu — codepen.io
Off The Wall Image Menu — codepen.io
Hyperplexed with another great CodePen recreation and 60-second tutorial. I’ve been enjoying their videos over on their YouTube channel.
 CSS Marquee Logos — codepen.io
CSS Marquee Logos — codepen.io
Ryan Mulligan brings back everyone’s favorite element, the marquee. This one is a scrolling wall of logos with only HTML and CSS.
Check out Ryan’s article to learn all about it and see a couple more examples he cooked up for this post.
Articles
 How to Create Content that Resonates — trost.codes
How to Create Content that Resonates — trost.codes
How do you create content that will resonate with an audience? I explain how you can use small bets like tuning forks to see what resonates.
If you create any kind of content, check it out and tell me what you think.
Resources
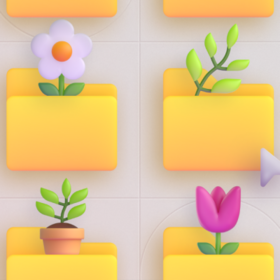
 Microsoft Emoji Source Files — medium.com
Microsoft Emoji Source Files — medium.com
Microsoft open sourced its emojis this week, complete with GitHub and Figma access.
If you’re looking for something to spice up a project, I think these are wonderful. You get a few options with each: high-contrast, flat, color, and 3D.
 Retro Apple CSS library — sakofchit.github.io
Retro Apple CSS library — sakofchit.github.io
Themed CSS libraries like these bring such delight for your small projects. This one mimics the retro Apple UI from the late eighties.
 Docusaurus 2.0 — docusaurus.io
Docusaurus 2.0 — docusaurus.io
V2 brings support for MDX, file-based routing, plugins, and themes. It’s what your favorite docs are probably built with, and I’m even seeing some personal sites using Docusaurus.
So long, partner
That’s it for this week, I appreciate you riding along with me!
Your neigh-bor,
Alex