Newsletter • Issue 66
SVG Waves, Self-Balancing Headlines, and Glowing Marbles!
Did someone send this to you? You can subscribe here! If you like the issue, forward it along to someone. Each issue takes a few hours and your support is always appreciated.
Tri Wave - SVG + GSAP
I want to start off by drawing your attention to this awesome CodePen by Chris Gannon.

At first, it seems like he’s masking these shapes, but the solution here is a lot more clever.
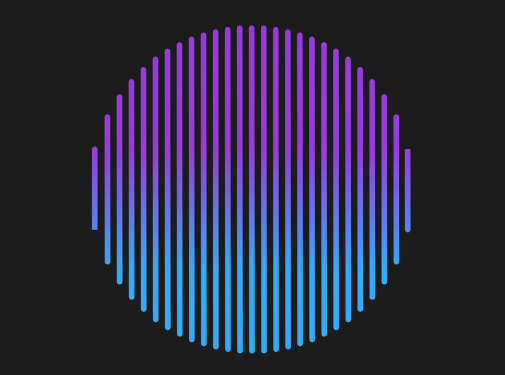
If you take out the GSAP animation, we can see the start of the SVG, which is just a series of lines with different heights.

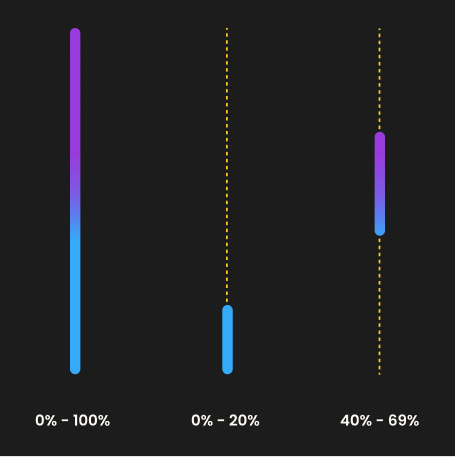
Chris is using GSAP’s DrawSVG plugin only to draw part of the line and animate how much is drawn. Using percentages he’s telling it to animate between 0-20% and 40-69%.
 The line in three stages: Full (0-100), 0-20, and 40-69.
The line in three stages: Full (0-100), 0-20, and 40-69.
So now we see how he’s animating each individual line, but how does he make these perfect little waves from individual lines?
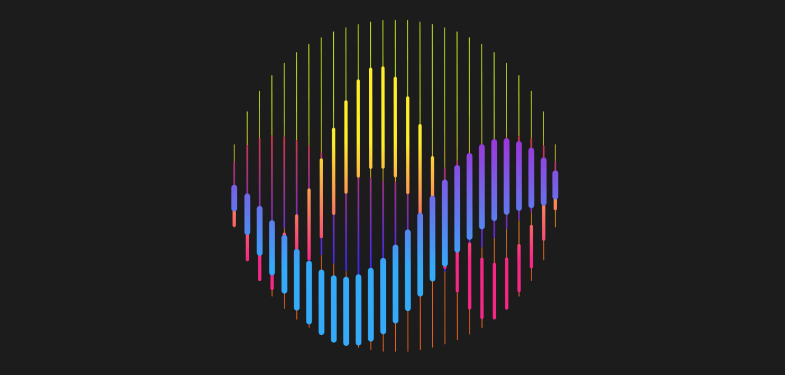
The sine wave shape comes from the ease that Chris is using. He’s animating each with ease: 'sine.inOut'. Combining that with a stagger shows the ease’s shape.
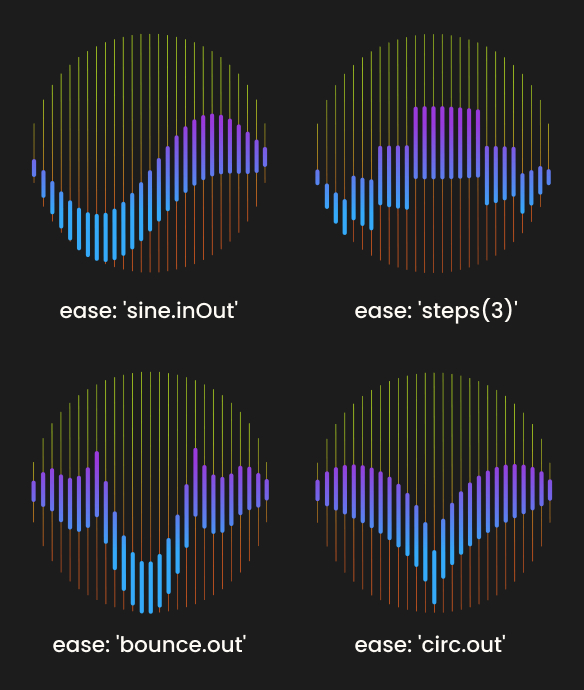
The cool thing is that the sine wave isn’t special; we can do this with any type of ease! Check out what happens when we change the ease to something else.
 Four examples of eases
Four examples of eases
It’s a great technique and a wonderful pen.
CodePens
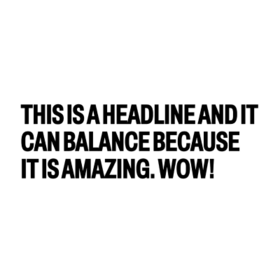
 Headline balancing — codepen.io
Headline balancing — codepen.io
This clever demo solves the issue of unbalanced headlines.
Instead of the headline:
My Cool Blog Post about
CSS
This technique distributes the text across lines so you’d get something like:
My Cool Blog
Post about CSS
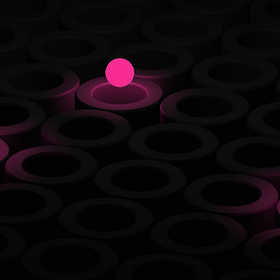
For this week’s CodePen challenge, KrautGTI made this fun Three.js scene with glowing spheres jumping out of their tubes.
Check out this delightful single div cityscape with an animated train.
Articles
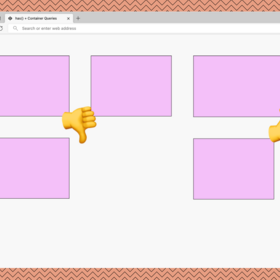
 Solving “The Dangler” Conundrum — daverupert.com
Solving “The Dangler” Conundrum — daverupert.com
Dave has a solution for a classic web design issue: How do you make items look good when there isn’t enough to fill the row?
The solution? Container Queries and :has(). It’s a preview of what is to come once these land in all browsers, but that’s not far off.
 Statements Vs. Expressions — www.joshwcomeau.com
Statements Vs. Expressions — www.joshwcomeau.com
I’m glad the question of “what is the difference between a statement and an expression” never came up in an interview, as I would have bombed it.
Josh’s article gets into the details of each and shows why they’re important concepts to keep separate.
 The Study of Shaders with React Three Fiber — blog.maximeheckel.com
The Study of Shaders with React Three Fiber — blog.maximeheckel.com
This is a stunning guide from Maxime Heckel on how to create shaders with React Three Fiber. This is a wonderful starting point if you’re not familiar with shaders, or have never used them with R3F.
Inspiration
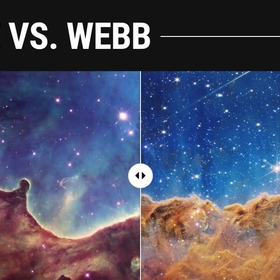
 Hubble vs. Webb — hubble-vs-webb.netlify.app
Hubble vs. Webb — hubble-vs-webb.netlify.app
Our friend Arpit in the Frontend Horse Discord made this interactive demo comparing the Carina Nebula images from the Hubble and Webb telescopes.
Videos
 DOM-ready events considered harmful — www.youtube.com
DOM-ready events considered harmful — www.youtube.com
Our friend Cassie Evans sat down with Jake Archibald for a handful of HTTP 203 episodes that you should check out. This one digs into why shouldn’t use DOM ready events and instead add defer to the script tag in your HTML.
So long, partner
That’s it for this issue! As always, thanks for reading and I hope you have a wonderful week.
Your neigh-bor,
Alex