Newsletter • Issue 52
Escape Hatches, Topographic Maps, and HTML Animation!
Escape Hatches with Custom Properties
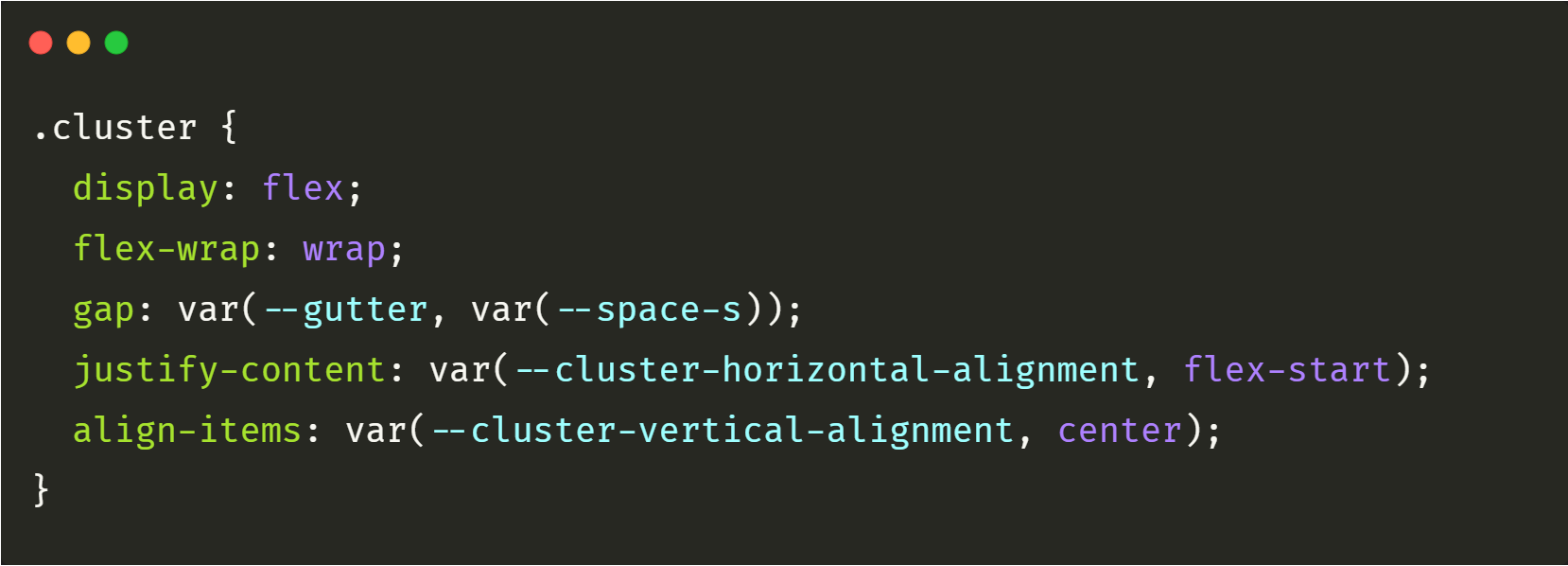
When Andy Bell joined us on stream, he pulled out this reusable layout class he calls a cluster.

It’s a standard use of Flexbox where items are in a row until they need to wrap and stack vertically.
What’s special is how he’s allowing for easy overrides with CSS custom properties.
If you pass a second argument to var(), that becomes the fallback if the first doesn’t exist. So for this line:
align-items: var(--cluster-vertical-alignment, center);
The default is center because --cluster-vertical-alignment hasn’t been set. Because it’s first, it’ll take precedence if he ever declares it on an element.
Fallbacks with more Custom Properties
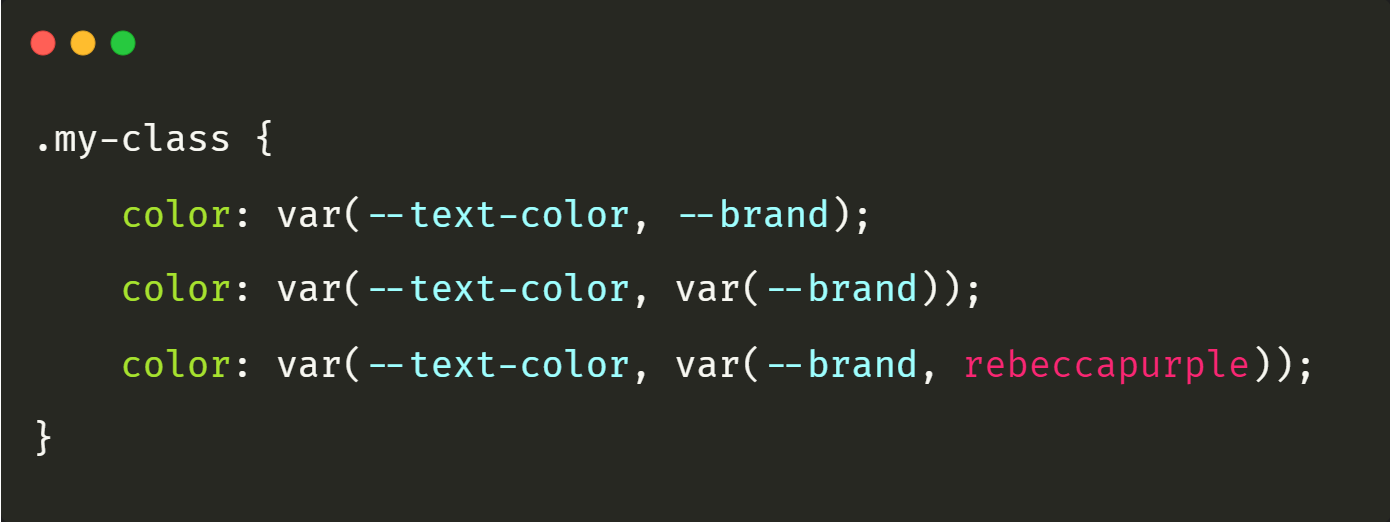
Even cooler, your fallbacks can be custom properties with their own fallbacks. If you’re already in a var() you don’t need to use var() again, so all of these are valid:

Here’s a CodePen demo for that last line.
CodePens
Louis Hoebregts traces over an SVG of a topographic map with canvas. He’s using P5 and GSAP, and the stylish cherry on top is a filter with a touch of blur and saturation.
Sophia Wood uses canvas and a hatching technique to ‘draw’ from an image source.
Click on the canvas to add more hatching focal points, and even drop any image on line 11 to apply the same effect.
 Checkbox with indeterminate state — codepen.io
Checkbox with indeterminate state — codepen.io
A slick animated checkbox from Jon Kantner that can handle ‘checked’, ‘unchecked’, and when only some of the child items are checked.
 Generative memo board — codepen.io
Generative memo board — codepen.io
Community member Mark Boots made a really fun memo board with lots of generative details.
I love how the sticky notes fall when you yank them off.
Articles
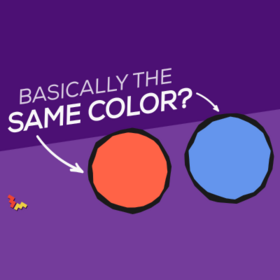
 How to Fix Your Low-Contrast Text — benmyers.dev
How to Fix Your Low-Contrast Text — benmyers.dev
A great article from our good friend Ben Myers on what accessible contrast really is, and how deceptive it can be at times.
 Understanding Layout Algorithms — www.joshwcomeau.com
Understanding Layout Algorithms — www.joshwcomeau.com
A great article from Josh Comeau on how browsers consider certain properties when rendering layouts.
You’ll learn some quirks around z-index, and improve your mental models around CSS.
 Animated Grid Tracks with :has() — css-irl.info
Animated Grid Tracks with :has() — css-irl.info
Michelle Barker wires up a couple great demos with the :has() pseudo-class, which is only in Safari so far.
Community Questions
Last Week’s Question
If work gave you a free week to learn any development skill, what would it be? (Link)
Sebastien, Anderson, and Julián said Three.js. Adam and Soumak would dive into Shaders while James and David learn TypeScript.
We also got CSS, Git, Docker, GraphQL, and State Machines. Thanks for all the replies!
This Week’s Question
[tweet https://twitter.com/FrontendHorse/status/1512823937901772811\]
Head over to Twitter to answer and I might include it in next week’s issue!
Inspiration
 DALL·E 2 - AI Generated Art — openai.com
DALL·E 2 - AI Generated Art — openai.com
This feels like a pretty big milestone in AI-generated art. It’s incredible just how good the results are, almost all of them feel human-made.
See the pixel art there? That was made from “An astronaut lounging in a tropical resort in space as pixel art.” Mind-blowing.
 Animation In HTML ~ No JavaScript, CSS, or Images — html-animation.alanwsmith.com
Animation In HTML ~ No JavaScript, CSS, or Images — html-animation.alanwsmith.com
Community member Alan Smith created an animation without JavaScript, CSS, or images. Plus it’s a horse!
It’s all ASCII art and clever use of meta-tags. I recommend checking out the “Chrome” version.
He’s also created an HTML-only maze and pixel art.
So long, partner
That’s it for this week!
Thanks so much for riding along. If you shared the newsletter with a friend or two, it would mean the world. Always nice to have more folks to chat with.
Until next time.
Your neigh-bor,
Alex

