Newsletter • Issue 51
GSAP ScrollSmoother, 3D Portfolio, and Speech Bubbles!
Articles
 Variable Fonts in Real Life — evilmartians.com
Variable Fonts in Real Life — evilmartians.com
One of the best articles I’ve read on variable fonts. The practical examples alone would make for a great article, but we also get tips on optimization and accessibility.
 Astro 1.0 Beta Release — astro.build
Astro 1.0 Beta Release — astro.build
One of my favorite new frameworks, Astro, has released its 1.0 Beta!
Astro is a wonderful static site generator that lets you write your components and pages in React, Vue, or Svelte, and compile down to zero JS if you want! It’s wonderful.
Co-creator Nate Moore showed us how to build with Astro and Prismic on stream with us.
 Tweaking In The Browser — ishadeed.com
Tweaking In The Browser — ishadeed.com
I’ve tried “designing in the browser,” but I’m never happy with the result. Ahmad nails some of the reasons why starting from Figma makes for better outcomes.
Inspiration
 Arno Di Nunzio Portfolio Site — adinunz.io
Arno Di Nunzio Portfolio Site — adinunz.io
I’d steal this portfolio site for myself if I could. Arno Di Nunzio’s mini 3D playground has such a wonderful style to it, it’s a must-see.
Make sure to click on the letters and objects, and scroll down for some fun physics.
CodePens
 iMessage Clipped Speech Bubbles — codepen.io
iMessage Clipped Speech Bubbles — codepen.io
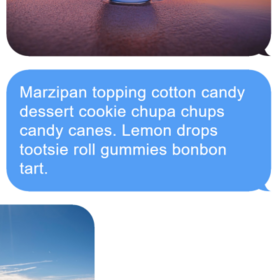
Louis Hoebregts creates a perfect replica of the iMessage speech bubbles with some clever masking! By using two rectangles, four circles, and the little tail, this solution works if there’s one line or thirty. He even shows how it’s constructed at the bottom.
Our friend Amit has a fun one here with some excellent 3D text. He’s stacking twenty instances of each text on top of another. Then he’s using Sass functions to give each an offset translateZ and a lighter color as the text approaches the front of the pile. A really fun result in his trademark no-JS style.
Community Question
Every week we’re asking the community a question on Twitter. This week’s question is:
[tweet https://twitter.com/FrontendHorse/status/1510693308498161673\]
You can reply there, or reply to this email, and I’ll add your answers in next week’s newsletter!
GSAP ScrollSmoother
GSAP version 3.10 is out! With it, we get new plugins: Observer and ScrollSmoother.
Observer makes listening for events across different devices easy.
ScrollSmoother is a smooth scrolling plugin that doesn’t hijack the native scroll. This lets your sites stay accessible even while you’re making them move all buttery-like.
Last week, GreenSock’s own Cassie Evans debuted ScrollSmoother on our stream and taught us how to use it!
[embed https://youtu.be/Jx5UG0rZfVA\]
It’s always a blast to have Cassie on, and a new GSAP plugin reveal makes it even better.
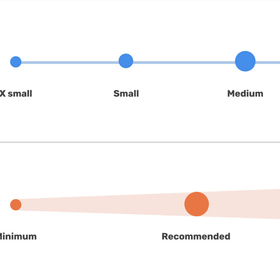
Fluid Typography and Sizing
While I like responsive design, I kinda hate messing with media queries. That’s why I was overjoyed when Andy Bell offered to teach us about fluid typography and layouts.
By using the magic of clamp, CUBE CSS, and some clever components, we made a responsive layout that’s proportionate and beautiful at all screen sizes.
[embed https://youtu.be/7X8R\_KVB3uc\]
Stable Thoughts
There aren’t enough sports played on horses. Polo had a good idea with ‘golf on horses,’ why did we stop there?
Baseball on horses would be so much better, and with the rise of eSports, we’ve gotta put some Fortnite streamers on horseback.
Add horses to your sports, cowards.
So Long, Partner
That’s all for this week! I’d love to know what you liked or didn’t in this issue. I switch up the format, so replying helps me know what you want to see more of.
Don’t forget to answer the community question! I’m excited to have the community’s voice directly in the newsletter.
Have a great week!
Your neigh-bor,
Alex
