Newsletter • Issue 48
Melty Line Goodness, Big Baseball, and Infinity Curves!
Melty Line Goodness
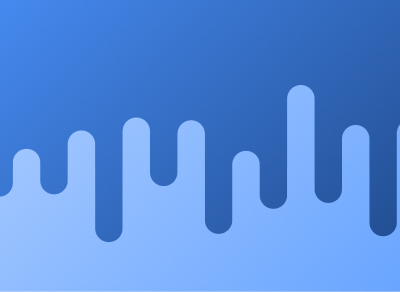
This Pen by Andy Fitzsimon is a delightful bit of randomized SVG with some clever techniques. Let’s dig into how it works!

First, we’ll remove the rotation, which makes this much easier to talk about.

Randomizing SVG Values
Andy is using JavaScript to make the shapes change, by creating random values every 400ms.
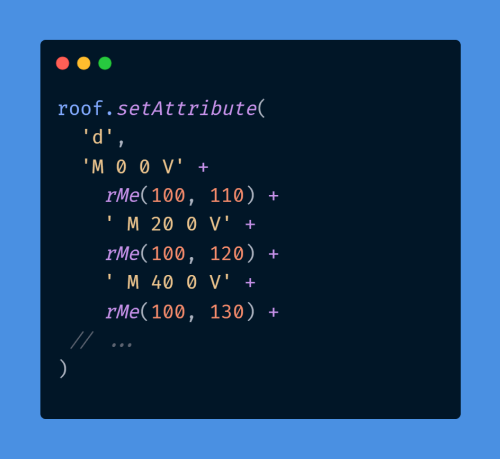
Let’s peek into how Andy is creating those new melty lines. Here he’s updating the roof path’s data attribute with a randomly generated string.

Andy made a helper function, rMe() which takes a min and max and returns an integer between those values.
The output from the above code might be "M 0 0 V106 M 20 0 V112 M 40 0 V123 ..." and so on. Here’s what each of those values means to the browser:
M 0 0 - Pick up the pen and Move it to { x: 0, y: 0 }
V 106 - Put down the pen and Move Vertically to 106
M 20 0 - Pick up the pen and Move it to { x: 20, y: 0 }
V 112 - Put down the pen and Move Vertically to 112
etc.
You’re only drawing when you put down the pen, so this creates a series of vertical lines.
With the V command, Andy only needs to pass one value: where to move vertically. It keeps the same x-axis.
Now we see why Andy adds the rotation in a transform instead of baking it into the SVG paths.
Thanks to this wonderful SVG visualizer for the breakdown above!
Two Paths
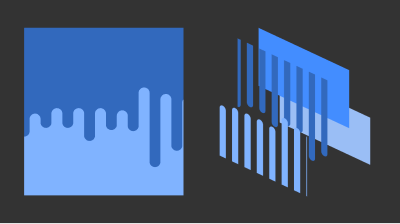
I didn’t realize at first, but this is actually two SVG paths on top of each other! There are also two rectangles that fill the top and bottom backgrounds.
Here’s a quick visual to help you see it better.

So how did Andy get two paths to feel like one cohesive shape?
The key here is giving each line a thick stroke and using stroke-linejoin:round and stroke-linecap:round to get the right look. Getting the spacing perfect makes the effect seamless.
Here’s what it looks like when I change the stroke-width from 10 to 2.
 Illusion destroyed
Illusion destroyed
Animating the Lines
Luckily the animation is straightforward because SVG paths can be animated by CSS! Andy just adds a transition to the paths and the browser takes care of the rest.
Check out Melty Line Goodness on CodePen!
CodePens
There were some other great CodePens that caught my eye this week.
 Big Baseball Footer — codepen.io
Big Baseball Footer — codepen.io
Matthew Juggins hits a home run with this baseball scroll animation. Check out how they use a texture and shift the background position to make it feel like the ball is spinning.
Jon Kantner reproduces a Dave Whyte animation with a great use of SVG, Pug, and Sass. Using Pug and Sass loops to make rainbow loops feels like a perfect use case.
Live Streams on Twitch
This week we’ve got our friend Nate Moore back on the stream!

Nate will introduce and demo a brand new tool for building design systems, Token CSS. We’ll also chat about design token methodology, recent progress on the Design Tokens community group specification, and what the future plans for Token CSS are!
Tuesday, March 15, 12:00 PM Eastern time
So long, partner
Whoa, you read all the way to the end? I can’t thank you enough. It really means a lot that you find this little newsletter worth your time, so thanks for reading and I hope you have a great week!
Your neigh-bor,
Alex
