Newsletter • Issue 41
Roller Coaster Loops, Sticky Portals, and Synthwave Landscapes!
Roller Coaster Loop
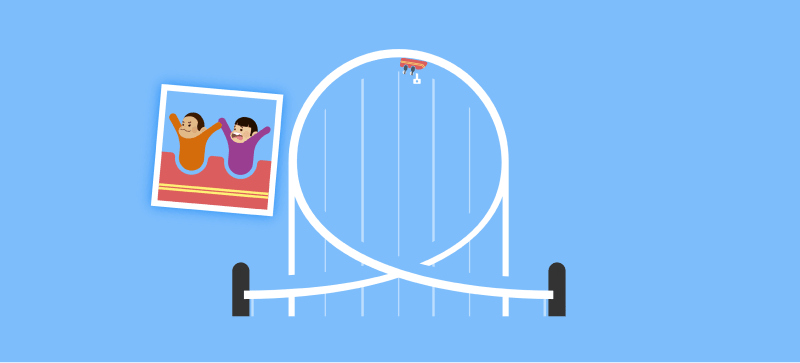
I really love this roller coaster that Damon Golding made for the GreenSock CodePen challenge back in December.

As it starts, a car enters from the right, goes up the loop, and hangs in the air for a second. The camera at the top snaps a souvenir picture, letting us see their faces as the car swoops away.
But that’s just what happens, now how it happens, which is always my favorite part! Damon made something really delightful here, so let’s dig into some of the touches.
The Rider’s Faces
The thing that gets your attention right away is how every rider is different.

Creating a face generator like that would be a huge task to undertake for one CodePen. Luckily, Damon could utilize a great API called DiceBear Avatars.
Each time he needs a new rider, he just creates a random string like “45dcz6pughl” and passes that to DiceBear.
`[https://avatars.dicebear.com/api/big-smile/${randomSeed()}.svg?w=200&scale=90`](https://avatars.dicebear.com/api/big-smile/${randomSeed()}.svg?w=200&scale=90`)
Follow the Path
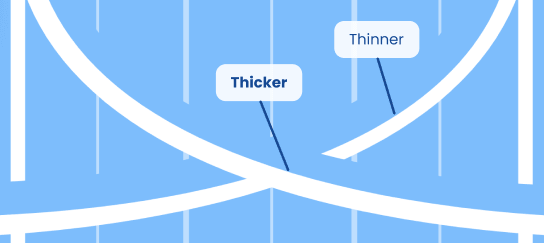
Let’s check out the cool tricks Damon is doing with the paths in this piece. Notice how we get a sense of perspective because of the track being thicker in the front than the back.

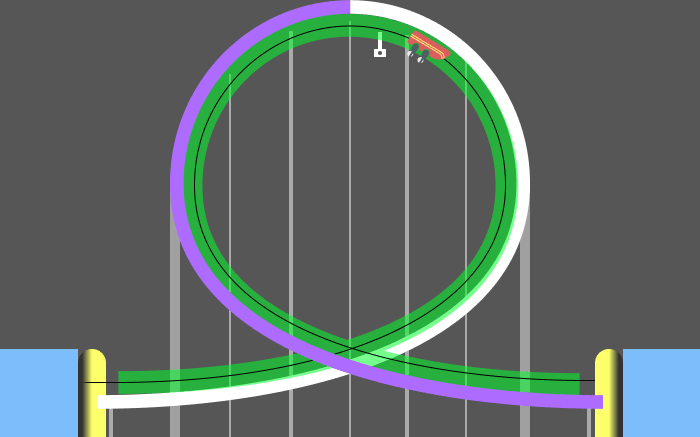
It’s subtle, but makes a big difference. What’s more, the track widens out as it goes towards the entrance again. So how is this happening? Here’s a pretty ugly deconstruction I’ve made from Damon’s beautiful pen.

Here we see that our rollercoaster path is actually two paths, with purple in front and white in back.
The green loop is set to the same color as the background, so when it eats into the track in the back, it makes it appear thinner and further from our eyes. It also blocks out some of the vertical support lines to give the track prominence.
The thin black line is the path the car follows with GSAP’s MotionPath plugin. Notice how it leads into that gradient on the left, then under the blue block. The gradient lets the coaster depart with a smooth fade out.
There are so many other great touches here, like the bouncy animation on the camera, the dangle of the arms at the top, and the realistic easing of the coaster. Wonderful techniques and an excellent CodePen!
Check out Roller Coaster and Souvenir Photo.
Inspiration
Adam Kuhn warps with wonderful SVG filters for these fun, generative portals.
 CSS Synthwave Landscape — codepen.io
CSS Synthwave Landscape — codepen.io
Rock Starwind creates a stunning Synthwave scene with CSS. Just look at those glowy gradients!
Without JavaScript, it took me a second to realize how this was changing shape on mouse-hover. Davor Suljic actually put changes to the grid-template-columns and rows in a keyframe animation that plays on hover. Super clever!
This is a clever use of Cloudflare workers to keep a site’s share image up to date with how many likes and retweets it has received.
Check the tweet thread to see how Chris pulled it off!
So Long, Partner
That’s it for this week! Hope you enjoyed the breakdown of the Roller Coaster pen. While they’re some of my favorite to do, they take much more time, so if you could tell some folks about this little newsletter, that’d be mighty appreciated
If you’re not already, hop into the Discord community and give a “howdy!” We love having new folks join our friendly group.
Until next time.
Your neigh-bor,
Alex

