Newsletter • Issue 38
Container Query Polyfill, Color Modulation, and SVG Spirographs!
Inspiration
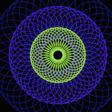
 SVG.js Spirograph — codepen.io
SVG.js Spirograph — codepen.io
Checkout this wonderful generative pen by Michelle Barker. She draws three randomized Spirograph-style lines with SVG by using a few fancy math techniques.
I love the way Michelle is handling color generation here. In the generateSpiros() function, she starts by choosing a random starting hue between 0 and 360.
let hue = getRandomInt(0, 360)
Then, creating an array for the three colors, she uses the index to increase the lightness as the index increases.
const lightness = i * 15 + 30
The first and second items in the array have similar hues, but for the third, she uses hue = hue + 195 to shift it almost directly across on the color wheel.
Last, she uses the hue and lightness variables in an HSL property.
const color = `hsl(${hue}, 75%, ${lightness}%)`
That’s a fun way to get randomly selected colors that work well together.
Michelle used a handy library by our friend George Francis that he uses in most of his projects: generative-utils.
George has said that with enough interest, he’ll create proper docs and examples, so give it a star and let him know you’re interested!
Articles
 Color Modulation — Generative Snacks! | George Francis — georgefrancis.dev
Color Modulation — Generative Snacks! | George Francis — georgefrancis.dev
Speaking of George, he’s written a mini-tutorial on a great technique called Color Modulation.
”Introduce a touch of beautiful, organic color variance to your generative compositions with just a few lines of code.”

It seems the wait for using container queries is over! There’s a new and easy-to-use polyfill that lets you write your container query code and have it work in modern versions of Chrome, Firefox, and Safari! Chris at CSS-Tricks gives us a nice writeup.
 Animating with the Flip Plugin for GSAP | Ryan Mulligan — ryanmulligan.dev
Animating with the Flip Plugin for GSAP | Ryan Mulligan — ryanmulligan.dev
Our friend Ryan Mulligan shows us how to make some great ‘add to shopping cart’ effects with GSAP’s free Flip plugin.
Upcoming Shows
The Twitch stream is back after a lovely holiday break! We’re kicking off the year with two excellent guests.
 Create Consistent UIs with Open Props - Adam Argyle
Create Consistent UIs with Open Props - Adam Argyle
On Tuesday we’ve got Adam Argyle coming on to show us his new CSS variable framework, Open Props. I’ve been building with it for a few weeks now and love how easy and well thought out it is to use. I can’t wait to learn even more tips from Adam himself!
Add Event to Calendar & Follow on Twitch
 Building Better Agency Sites with Next.js and Prismic!
Building Better Agency Sites with Next.js and Prismic!
Dan Spratling’s agency makes wonderful sites for clients with Prismic Slice Machine and Next.js. Dan’s going to show us the boilerplate he uses to launch new projects quickly, without sacrificing quality or flexibility.
Add Event to Calendar & Follow on Twitch
Resources
 Frontend.eval — frontendeval.com
Frontend.eval — frontendeval.com
Frontend.eval has free exercises for practicing modern front-end interviews.
This is an awesome resource if you’re interviewing for front end roles any time soon.
If you’re a company looking to hire front-end developers, this project-based approach is a much better way to go, compared to asking Leetcode questions.
So long, partner
That’s it for this week! Thanks so much for subscribing, it’s really great to chat with you folks every week.
Also, feel free to respond to this email and say hey, or drop into the Discord and hang out with the community. We’d love to have you.
Your neigh-bor,
Alex