Newsletter • Issue 3
iPads, Turntables, Cards and lots of GSAP!
Hey, there! I hope your week is going great, and welcome to our third issue!
While this week is a return to form, racial equality isn’t a trend. There’s still so much to do, and it’s going to take a long time. I encourage you to sign up for monthly donations to an organization like Black Lives Matter.
I’m still looking to match $400 to a related charity. Reply to this email with your receipts.
Here’s our weekly round-up of awesome things. I learned a lot this week, and I’m excited to share what we’ve got. Let’s ride!
Codepen
One Div iPad Pro
First up is this awesome one div iPad Pro from Annie Liew. Photorealistic CSS pictures are awesome, and it’s like playing in Hard Mode when it’s done in a single div.

The Technique
There’s a few techniques to pick up here. The drawing is done by chaining radial-gradient and linear-gradient functions on the background property. You could use this trick to add some details to a button or header without adding more DOM elements.
Important to note: Annie uses both the ::before and ::after psuedoelements on that div. With that she gains two more elements to work with.
Annie says that the order of the gradient layers makes a big difference. “Having an understanding of how gradients work with transparency is very important.”
Annie said the two resources that helped her the most were a CSSDays talk, and a blog post, both by the excellent Lynn Fisher.
Lastly, the whole piece is responsive because everything is done with the vmin unit. This unit is based on the viewport’s smallest side.
Start small and take some of these techniques for a ride!
Codepen
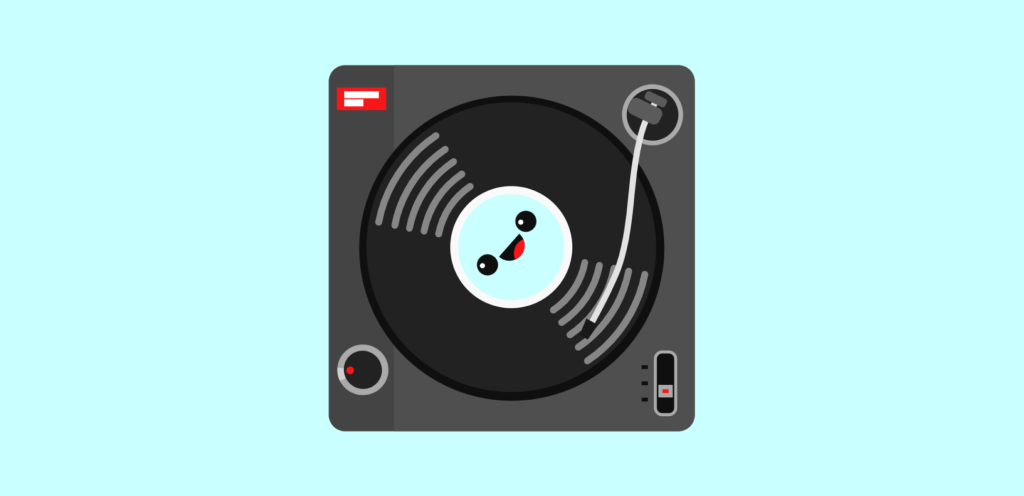
Superstar DJ
This week GreenSock announced their amazing new ScrollTrigger plugin that integrates with GSAP. There are a bunch of awesome demos made with it, and I especially love this record player by Jhey Tompkins . It uses your scroll to move the record back and forth, like a DJ scratching!

The Technique
Jhey is using GSAP to rotate the record at a set speed. Then he needs to detect the velocity of the user’s scroll. ScrollTrigger provides a built in getVelocity() function. Using that value, he’s able to change the speed. So if a user scrolls up quickly, the record goes backwards quickly.
It even works on mobile, letting you swipe up and down to DJ. Super cool!
Jhey says he’s adding a couple Easter eggs to this pen in the coming days, so circle back!
Codepen
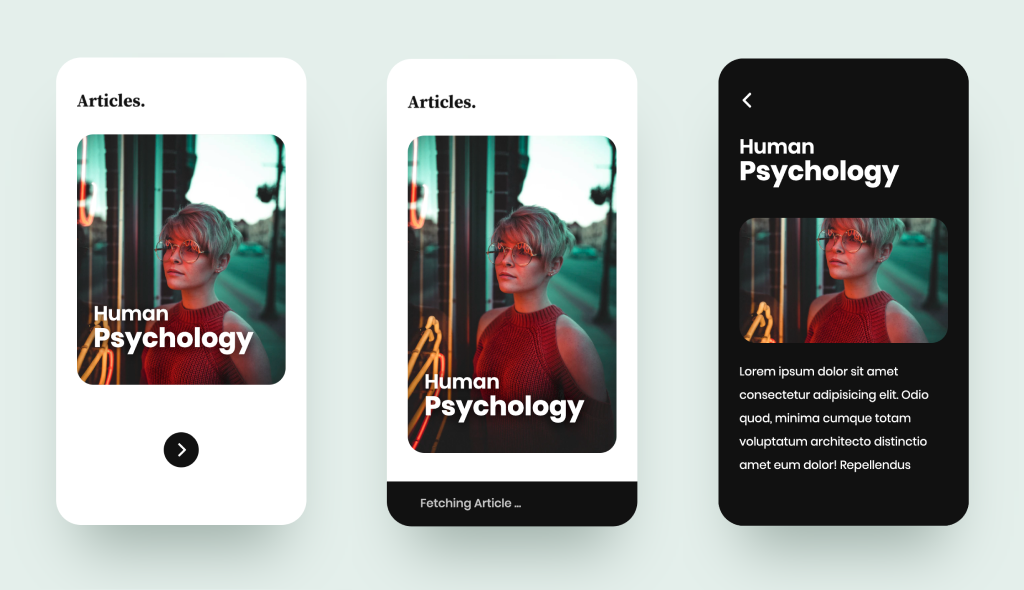
User Interaction Card
I love this card interaction demo by Shahid Shaikh. My favorite part is the way the button at the bottom animates to become a bottom bar. It’s so smooth that I thought he was manipulating SVG elements to get the effect.

The Technique
Turns out it’s a regular button with a border-radius. When clicked, it expands , moves, and loses the border radius at the same time. It’s so seamless!
Shahid used GSAP to animate, and said he made this to learn more about controlling timelines. He used the official docs and included videos to learn.
This card has animations we’re used to seeing in mobile apps, but I’d love to see more of this quality across the web, too!
Tutorial
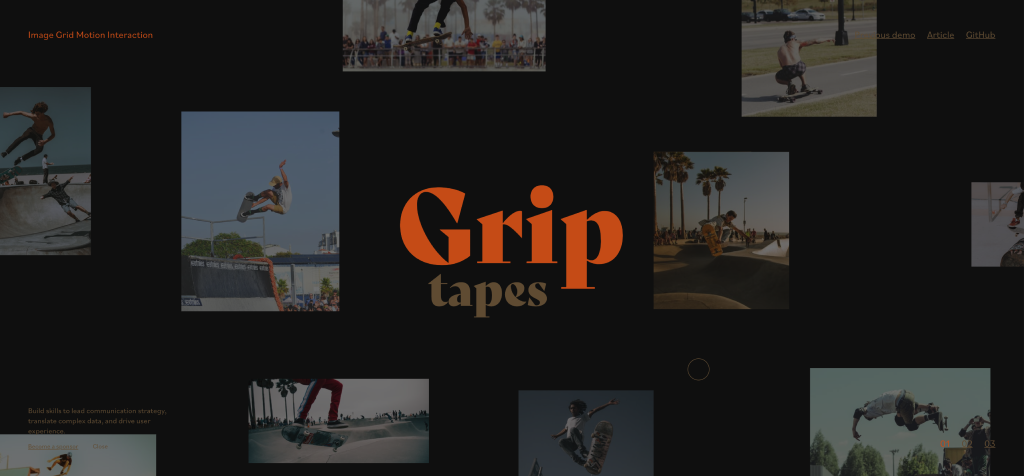
Background Image Grid Motion Effect
This is a great tutorial for making a grid of images that move with the user’s mouse. Mary Lou walks us through this great technique that you’ve probably seen on several sites by now.

Like all Codrops tutorials, it’s a professional-grade effect, complete with Demos and source files on GitHub. One thing the tutorial doesn’t mention is you’ll definitely need the source files. Especially this utils.js file.
There’s some nice, reusable functions in there, the key one being get mouse position. With that value and a little math, you get new x and y position for the grid. Transition between positions with GSAP and you’re set!
The technique of offsetting things based on mouse position can be taken even further, as their inspiration examples show. I’d love to see how you take this technique and run with it.
Horse Resource
Live-Code Streaming
I’ve been watching live-coding streamers the past couple months and have learned so much! Getting to watch someone work and explain their thought process is invaluable. I ask lots of questions and have found these streamers more than happy to help. I highly recommend stopping by even for a few minutes when you see someone go live.
Here are some of the excellent streamers I’ve dropped in on in the last couple months.
- BlackTechDiva (Monica Powell)
- Jhey Tompkins
- maxcellw (Prince Wilson)
- Noopkat (Suz Hinton)
- Learn with Jason (Jason Lengstorf)
- xDesro (Henry Desroches)
- Dometrius Clark
- Brawrdon (Brandon Okeke)
- RyanWarnerCodes (Ryan Warner)
In Horse News
I’m very new to the horse world, but I’m thrilled that non-digital equestrians are Breaking The Silence Surrounding White Privilege..
So Long, Partner
That’s the end of the trail for this week. Thanks for riding with me.
Follow @FrontendHorse on Twitter and if you enjoyed this, I’d be thrilled if you share it with a friend or tweet about it.
Special thanks to Annie Liew, Shahid Shaikh, and Jhey Tompkins for speaking with me about their work.
Your Neigh-bor, Alex